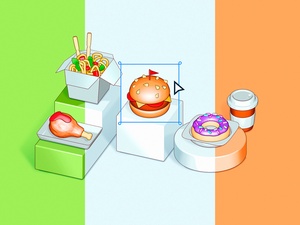
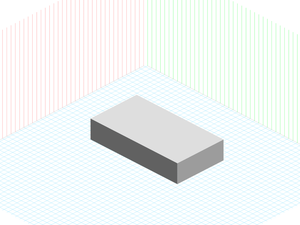
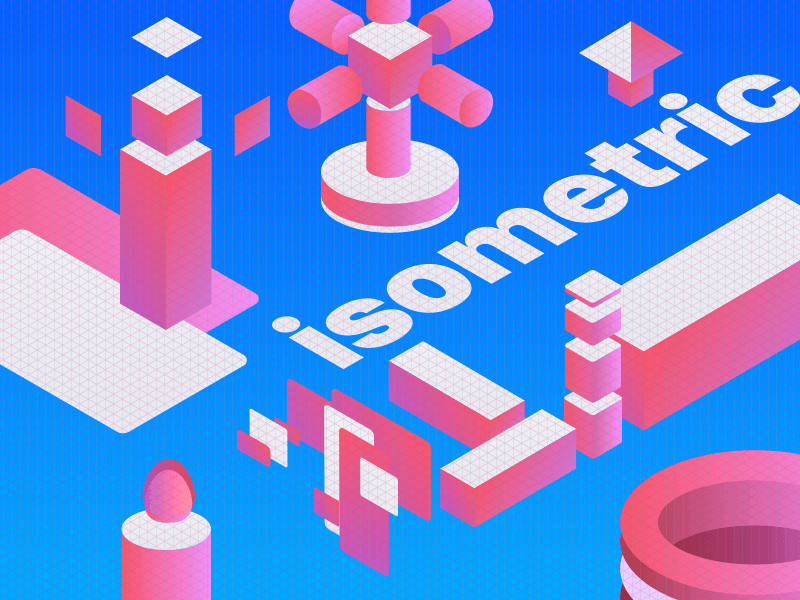
Isometric Grid and Elements Sketch Resource
 Sketch won't let you skew. And all you have to do is scale + rotate. The principle I have applied was to create the base isometric grid using -30 degree, -150 degree and its vertical axis having equal spacings. Just ignore the exact measurements for now.
Sketch won't let you skew. And all you have to do is scale + rotate. The principle I have applied was to create the base isometric grid using -30 degree, -150 degree and its vertical axis having equal spacings. Just ignore the exact measurements for now. How do you create isometric graphics? Basically, 1. you can draw a box/rectangle shape over the grid 2. rotate 45/-45 3. place the shape to match the grid after the rotation 3. now use the transform command (cmd + shift + T), now select one of the 8 nodes (in my case, I select the bottom center one) and use the keyboard up/down key to transform the shape until it matches one of your isometric grid units. Yeah it's a manual process though. But believe me, once you're done with all the basic elements, it's just a matter of compositing. 4. now use the rotation tool to rotate -60, 60, 120, -120 respectively to get your desired angles/isometric faces. That's the trick.
The isometric grid template for Sketch is larger than 1600x1200, which is best suitable for website landing pages. Just make sure you don't resize the grid using the sketch scale tool. It will increase the grid lines, just use the resize method using height/width in the right inspector panel. This Isometric Grid and Elements was designed by Abinash Mohanty - Dribbble - Twitter - Website - Source page