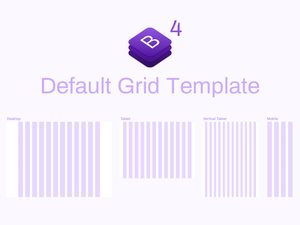
Bootstrap 4 Grid for Figma

The design community owes a huge debt of gratitude to Viktor Shyshko for generously sharing his helpful Bootstrap 4 grid for Figma. This invaluable resource has made the design process simpler, faster, and more efficient for countless members of the community. Per the official Bootstrap 4 website, the grid system utilizes a series of containers, rows, and columns to build responsive layouts. By utilizing this grid, designers can quickly and easily create a responsive, mobile-friendly design.
The Bootstrap 4 grid for Figma offers several features that make it even more useful. For example, it includes a library of components that are easy to customize and modify. The components are also optimized for responsiveness and the grid can be easily exported and imported into other design software. This makes it incredibly easy to collaborate and share designs with others.
In addition to its convenience and versatility, the Bootstrap 4 grid for Figma also looks great. It offers an aesthetically pleasing design that can be used to create visually appealing websites and apps. Furthermore, it allows for a high level of customization, allowing designers to make their designs unique and eye-catching.
Without Viktor Shyshko’s Bootstrap 4 grid for Figma, the design community would be missing out on an invaluable resource. It is a powerful and versatile tool that has revolutionized the design process for many. We are fortunate to have Viktor Shyshko’s generosity and are thankful for his contribution to the design community.
 The design community owes a huge debt of gratitude to Viktor Shyshko for generously sharing his helpful Bootstrap 4 grid for Figma. This invaluable resource has made the design process simpler, faster, and more efficient for countless members of the community. Per the official Bootstrap 4 website, the grid system utilizes a series of containers, rows, and columns to build responsive layouts. By utilizing this grid, designers can quickly and easily create a responsive, mobile-friendly design.
The Bootstrap 4 grid for Figma offers several features that make it even more useful. For example, it includes a library of components that are easy to customize and modify. The components are also optimized for responsiveness and the grid can be easily exported and imported into other design software. This makes it incredibly easy to collaborate and share designs with others.
In addition to its convenience and versatility, the Bootstrap 4 grid for Figma also looks great. It offers an aesthetically pleasing design that can be used to create visually appealing websites and apps. Furthermore, it allows for a high level of customization, allowing designers to make their designs unique and eye-catching.
Without Viktor Shyshko’s Bootstrap 4 grid for Figma, the design community would be missing out on an invaluable resource. It is a powerful and versatile tool that has revolutionized the design process for many. We are fortunate to have Viktor Shyshko’s generosity and are thankful for his contribution to the design community.
The design community owes a huge debt of gratitude to Viktor Shyshko for generously sharing his helpful Bootstrap 4 grid for Figma. This invaluable resource has made the design process simpler, faster, and more efficient for countless members of the community. Per the official Bootstrap 4 website, the grid system utilizes a series of containers, rows, and columns to build responsive layouts. By utilizing this grid, designers can quickly and easily create a responsive, mobile-friendly design.
The Bootstrap 4 grid for Figma offers several features that make it even more useful. For example, it includes a library of components that are easy to customize and modify. The components are also optimized for responsiveness and the grid can be easily exported and imported into other design software. This makes it incredibly easy to collaborate and share designs with others.
In addition to its convenience and versatility, the Bootstrap 4 grid for Figma also looks great. It offers an aesthetically pleasing design that can be used to create visually appealing websites and apps. Furthermore, it allows for a high level of customization, allowing designers to make their designs unique and eye-catching.
Without Viktor Shyshko’s Bootstrap 4 grid for Figma, the design community would be missing out on an invaluable resource. It is a powerful and versatile tool that has revolutionized the design process for many. We are fortunate to have Viktor Shyshko’s generosity and are thankful for his contribution to the design community.