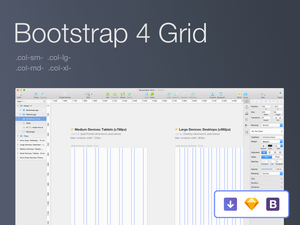
Bootstrap 4 -Gitter für Figma

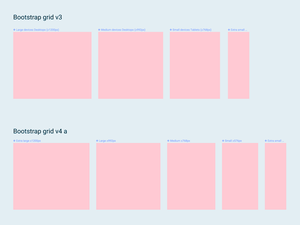
Die Designgemeinschaft verdankt Viktor Shyshko eine enorme Dankesschuld, weil er sein hilfreiches Bootstrap 4 -Gitter für Figma großzügig geteilt hat. Diese unschätzbare Ressource hat den Designprozess für unzählige Mitglieder der Community einfacher, schneller und effizienter gemacht. Laut der offiziellen Bootstrap 4 -Website verwendet das Grid -System eine Reihe von Containern, Zeilen und Spalten, um reaktionsschnelle Layouts zu erstellen. Durch die Verwendung dieses Netzes können Designer schnell und einfach ein reaktionsschnelles, mobilfreundliches Design erstellen.
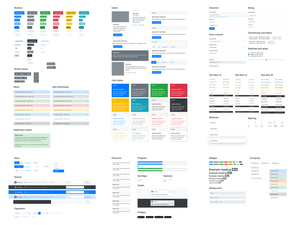
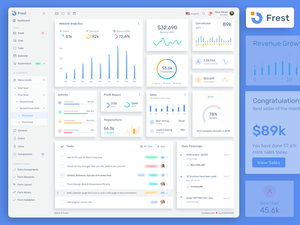
Das Bootstrap 4 -Gitter für Figma bietet mehrere Funktionen, die es noch nützlicher machen. Beispielsweise enthält es eine Bibliothek von Komponenten, die einfach anpassen und modifizieren sind. Die Komponenten sind auch für die Reaktionsfähigkeit optimiert und das Netz kann leicht exportiert und in andere Designsoftware importiert werden. Dies macht es unglaublich einfach, zusammenzuarbeiten und Designs mit anderen zu teilen.
Neben seiner Bequemlichkeit und Vielseitigkeit sieht das Bootstrap 4 -Gitter für Figma auch gut aus. Es bietet ein ästhetisch ansprechendes Design, mit dem visuell ansprechende Websites und Apps erstellt werden können. Darüber hinaus ermöglicht es ein hohes Maß an Anpassung, sodass Designer ihre Designs einzigartig und auffällig machen können.
Ohne Viktor Shyshkos Bootstrap 4 -Raster für Figma würde die Designgemeinschaft eine unschätzbare Ressource verpassen. Es ist ein leistungsstarkes und vielseitiges Tool, das den Entwurfsprozess für viele revolutioniert hat. Wir haben das Glück, Viktor Shyshkos Großzügigkeit zu haben und sind dankbar für seinen Beitrag zur Designgemeinschaft.
 Die Designgemeinschaft verdankt Viktor Shyshko eine enorme Dankesschuld, weil er sein hilfreiches Bootstrap 4 -Gitter für Figma großzügig geteilt hat. Diese unschätzbare Ressource hat den Designprozess für unzählige Mitglieder der Community einfacher, schneller und effizienter gemacht. Laut der offiziellen Bootstrap 4 -Website verwendet das Grid -System eine Reihe von Containern, Zeilen und Spalten, um reaktionsschnelle Layouts zu erstellen. Durch die Verwendung dieses Netzes können Designer schnell und einfach ein reaktionsschnelles, mobilfreundliches Design erstellen.
Das Bootstrap 4 -Gitter für Figma bietet mehrere Funktionen, die es noch nützlicher machen. Beispielsweise enthält es eine Bibliothek von Komponenten, die einfach anpassen und modifizieren sind. Die Komponenten sind auch für die Reaktionsfähigkeit optimiert und das Netz kann leicht exportiert und in andere Designsoftware importiert werden. Dies macht es unglaublich einfach, zusammenzuarbeiten und Designs mit anderen zu teilen.
Neben seiner Bequemlichkeit und Vielseitigkeit sieht das Bootstrap 4 -Gitter für Figma auch gut aus. Es bietet ein ästhetisch ansprechendes Design, mit dem visuell ansprechende Websites und Apps erstellt werden können. Darüber hinaus ermöglicht es ein hohes Maß an Anpassung, sodass Designer ihre Designs einzigartig und auffällig machen können.
Ohne Viktor Shyshkos Bootstrap 4 -Raster für Figma würde die Designgemeinschaft eine unschätzbare Ressource verpassen. Es ist ein leistungsstarkes und vielseitiges Tool, das den Entwurfsprozess für viele revolutioniert hat. Wir haben das Glück, Viktor Shyshkos Großzügigkeit zu haben und sind dankbar für seinen Beitrag zur Designgemeinschaft.
Die Designgemeinschaft verdankt Viktor Shyshko eine enorme Dankesschuld, weil er sein hilfreiches Bootstrap 4 -Gitter für Figma großzügig geteilt hat. Diese unschätzbare Ressource hat den Designprozess für unzählige Mitglieder der Community einfacher, schneller und effizienter gemacht. Laut der offiziellen Bootstrap 4 -Website verwendet das Grid -System eine Reihe von Containern, Zeilen und Spalten, um reaktionsschnelle Layouts zu erstellen. Durch die Verwendung dieses Netzes können Designer schnell und einfach ein reaktionsschnelles, mobilfreundliches Design erstellen.
Das Bootstrap 4 -Gitter für Figma bietet mehrere Funktionen, die es noch nützlicher machen. Beispielsweise enthält es eine Bibliothek von Komponenten, die einfach anpassen und modifizieren sind. Die Komponenten sind auch für die Reaktionsfähigkeit optimiert und das Netz kann leicht exportiert und in andere Designsoftware importiert werden. Dies macht es unglaublich einfach, zusammenzuarbeiten und Designs mit anderen zu teilen.
Neben seiner Bequemlichkeit und Vielseitigkeit sieht das Bootstrap 4 -Gitter für Figma auch gut aus. Es bietet ein ästhetisch ansprechendes Design, mit dem visuell ansprechende Websites und Apps erstellt werden können. Darüber hinaus ermöglicht es ein hohes Maß an Anpassung, sodass Designer ihre Designs einzigartig und auffällig machen können.
Ohne Viktor Shyshkos Bootstrap 4 -Raster für Figma würde die Designgemeinschaft eine unschätzbare Ressource verpassen. Es ist ein leistungsstarkes und vielseitiges Tool, das den Entwurfsprozess für viele revolutioniert hat. Wir haben das Glück, Viktor Shyshkos Großzügigkeit zu haben und sind dankbar für seinen Beitrag zur Designgemeinschaft.