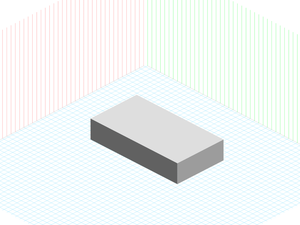
Grille isométrique et ressources d’esquisse d’éléments
 Sketch ne vous laissera pas biaiser. Et tout ce que vous avez à faire est échelle + rotation. Le principe que j’ai appliqué était de créer la grille isométrique de base en utilisant -30 degrés, -150 degrés et son axe vertical ayant des espacements égaux. Il suffit d’ignorer les mesures exactes pour l’instant.
Sketch ne vous laissera pas biaiser. Et tout ce que vous avez à faire est échelle + rotation. Le principe que j’ai appliqué était de créer la grille isométrique de base en utilisant -30 degrés, -150 degrés et son axe vertical ayant des espacements égaux. Il suffit d’ignorer les mesures exactes pour l’instant.Comment créez-vous des graphiques isométriques ? Fondamentalement, 1. vous pouvez dessiner une forme de boîte/rectangle sur la grille 2. tourner 45/-45 3. placer la forme pour correspondre à la grille après la rotation 3. maintenant utiliser la commande de transformation (cmd + shift + T), sélectionnez maintenant l’un des 8 nœuds (dans mon cas, je sélectionne le centre inférieur) et utiliser le clavier haut / bas clé pour transformer la forme jusqu’à ce qu’il corresponde à l’une de vos unités de grille isométrique. Ouais c’est un processus manuel si. Mais croyez-moi, une fois que vous avez terminé avec tous les éléments de base, c’est juste une question de compositing. 4. utilisez maintenant l’outil de rotation pour faire pivoter respectivement -60, 60, 120, -120 pour obtenir vos angles/faces isométriques désirés. C’est le truc.
Le modèle de grille isométrique pour Sketch est plus grand que 1600x1200, qui convient le mieux aux pages de destination du site Web. Assurez-vous de ne pas resize la grille à l’aide de l’outil échelle d’esquisse. Il augmentera les lignes de grille, il suffit d’utiliser la méthode de resize en utilisant la hauteur / largeur dans le panneau inspecteur droit.Cette grille et éléments isométriques a été conçu par& ;Abinash Mohanty& ;-& ;& ;Dribbles& ;-& ;& ;gazouiller& ;-& ;& ;site internet& ;-& ;& ;Page source