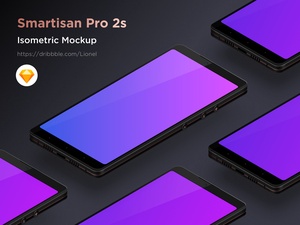
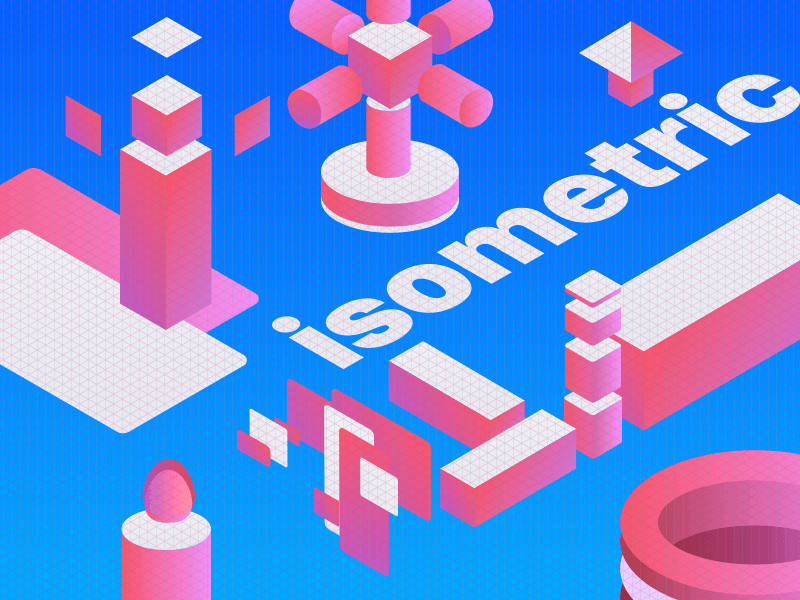
Isometrisches Raster und Elemente Sketchnressource
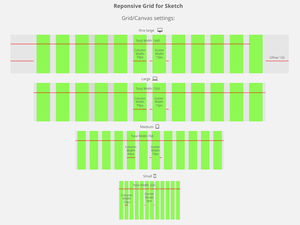
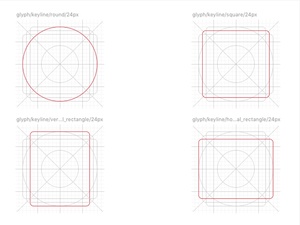
 Sketch lässt Sie nicht schief gehen. Und alles, was Sie tun müssen, ist skalieren + drehen. Das Prinzip, das ich angewendet habe, war, das isometrische Grundraster mit -30 Grad, -150 Grad und seiner vertikalen Achse mit gleichen Abständen zu erstellen. Ignorieren Sie einfach die genauen Messungen für den Moment.
Sketch lässt Sie nicht schief gehen. Und alles, was Sie tun müssen, ist skalieren + drehen. Das Prinzip, das ich angewendet habe, war, das isometrische Grundraster mit -30 Grad, -150 Grad und seiner vertikalen Achse mit gleichen Abständen zu erstellen. Ignorieren Sie einfach die genauen Messungen für den Moment.Wie erstellen Sie isometrische Grafiken? Im Grunde 1. Sie können eine Box/Rechteckform über das Raster 2 zeichnen. 45/-45 3 drehen. platzieren Sie die Form, um dem Raster nach der Drehung 3 zu entsprechen. Verwenden Sie nun den Transformationsbefehl (cmd + shift + T), wählen Sie nun einen der 8 Knoten (in meinem Fall wähle ich die untere Mitte aus) und verwenden Sie die Tastatur-Nach-/Abwärtstaste, um die Form so lange zu transformieren, bis sie mit einer Ihrer isometrischen Rastereinheiten übereinstimmt. Ja, es ist ein manueller Prozess, obwohl. Aber glauben Sie mir, sobald Sie mit allen grundlegenden Elementen fertig sind, ist es nur eine Frage des Compositing. 4. Verwenden Sie nun das Rotationswerkzeug, um -60, 60, 120, -120 bzw. zu drehen, um die gewünschten Winkel/isometrischen Flächen zu erhalten. Das ist der Trick.
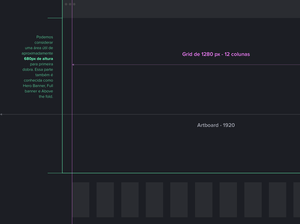
Die isometrische Rastervorlage für Sketch ist größer als 1600x1200, was sich am besten für Website-Zielseiten eignet. Stellen Sie einfach sicher, dass Sie die Größe des Rasters nicht mit dem Werkzeug skizzenmaßstab ändern. Es wird die Rasterlinien erhöhen, verwenden Sie einfach die Größenänderungsmethode mit Höhe/Breite im rechten Inspektorbereich.Dieses isometrische Raster und Elemente wurde von& ;Abinash Mohanty& ;-& ;& ;Dribbble& ;-& ;& ;Twitter& ;-& ;& ;Website& ;-& ;& ;Quellseite