Dunkle UI -Elemente

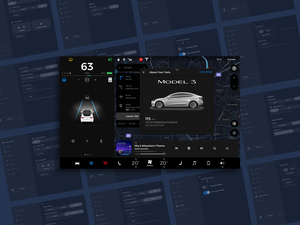
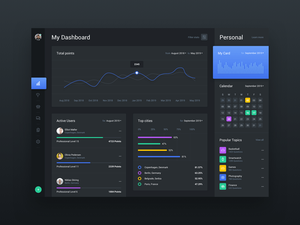
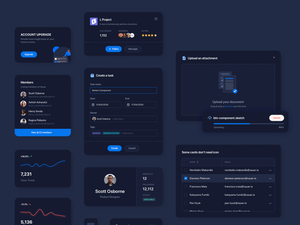
Die Welt des UI -Designs entwickelt sich schnell weiter und die Einführung des Dunklen Modus war ein Game Changer. Während der Dark -Modus eine großartige Möglichkeit ist, Benutzeroberflächen leichter zu lesen und zu navigieren, benötigen Designer die richtigen Werkzeuge, um attraktive und effektive Dark UI -Elemente zu erstellen. Geben Sie die Sketch -Ressource von Chris Bontas ein, die einen umfassenden Satz dunkler UI -Elemente bietet, die speziell für Dashboards und Admin -Schnittstellen entwickelt wurden.
Diese dunklen UI -Elemente, die sehr anpassbar sind, erleichtern den Designern, einheitliche und konsequente dunkle UI -Erlebnisse zu schaffen. Dazu gehören Optionen wie dunkle Schaltflächen, dunkle Dropdowns, dunkle Textfelder, dunkle Navigationsstangen und andere Komponenten, die für den dunklen Modus optimiert sind. Darüber hinaus sind die Elemente mit mehreren hilfreichen Funktionen ausgestattet, darunter Schwebeplätze und aktive Zustände, reaktionsschnelle Layouts und mehrere Farbvariationen.
Die Elemente sind auch so konzipiert, dass sie einfach zu bedienen und integrieren zu können. Jedes Element wird in einer Sketchndatei bereitgestellt, sodass Designer die Elemente einfach kopieren und in ihre eigenen Projekte einfügen können. Darüber hinaus basieren die Elemente auf einem Gittersystem, wodurch die Komponenten einfach zu skalieren und neu ordnen, um jedem Design anzupassen.
Insgesamt sind Chris Bontas 'dunkle UI -Elemente für die Sketch eine großartige Ressource für Designer, die schöne und funktionale Schnittstellen des dunklen Modus erstellen möchten. Mit diesen Elementen ist es einfach, anspruchsvolle und moderne Dashboards und Admin -Schnittstellen zu erstellen, die die Benutzer sicher beeindrucken.
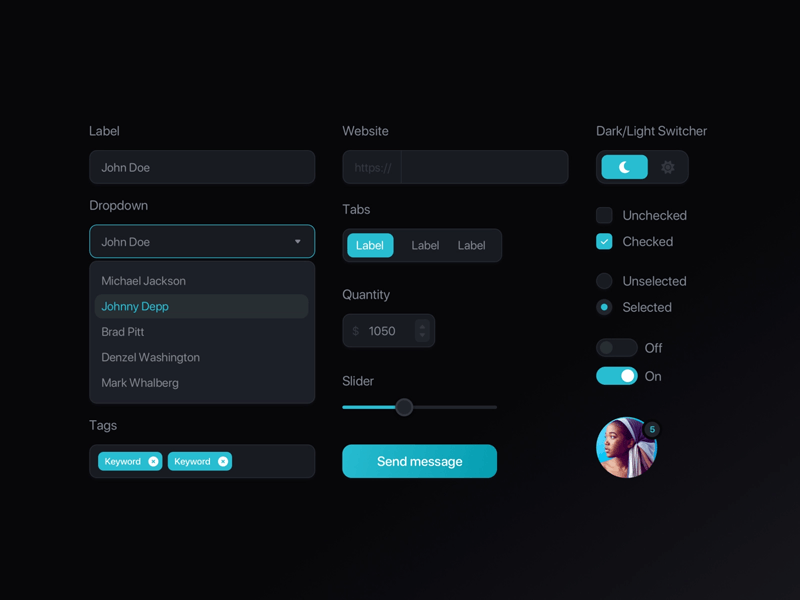
 Die Welt des UI -Designs entwickelt sich schnell weiter und die Einführung des Dunklen Modus war ein Game Changer. Während der Dark -Modus eine großartige Möglichkeit ist, Benutzeroberflächen leichter zu lesen und zu navigieren, benötigen Designer die richtigen Werkzeuge, um attraktive und effektive Dark UI -Elemente zu erstellen. Geben Sie die Sketch -Ressource von Chris Bontas ein, die einen umfassenden Satz dunkler UI -Elemente bietet, die speziell für Dashboards und Admin -Schnittstellen entwickelt wurden.
Diese dunklen UI -Elemente, die sehr anpassbar sind, erleichtern den Designern, einheitliche und konsequente dunkle UI -Erlebnisse zu schaffen. Dazu gehören Optionen wie dunkle Schaltflächen, dunkle Dropdowns, dunkle Textfelder, dunkle Navigationsstangen und andere Komponenten, die für den dunklen Modus optimiert sind. Darüber hinaus sind die Elemente mit mehreren hilfreichen Funktionen ausgestattet, darunter Schwebeplätze und aktive Zustände, reaktionsschnelle Layouts und mehrere Farbvariationen.
Die Elemente sind auch so konzipiert, dass sie einfach zu bedienen und integrieren zu können. Jedes Element wird in einer Sketchndatei bereitgestellt, sodass Designer die Elemente einfach kopieren und in ihre eigenen Projekte einfügen können. Darüber hinaus basieren die Elemente auf einem Gittersystem, wodurch die Komponenten einfach zu skalieren und neu ordnen, um jedem Design anzupassen.
Insgesamt sind Chris Bontas 'dunkle UI -Elemente für die Sketch eine großartige Ressource für Designer, die schöne und funktionale Schnittstellen des dunklen Modus erstellen möchten. Mit diesen Elementen ist es einfach, anspruchsvolle und moderne Dashboards und Admin -Schnittstellen zu erstellen, die die Benutzer sicher beeindrucken.
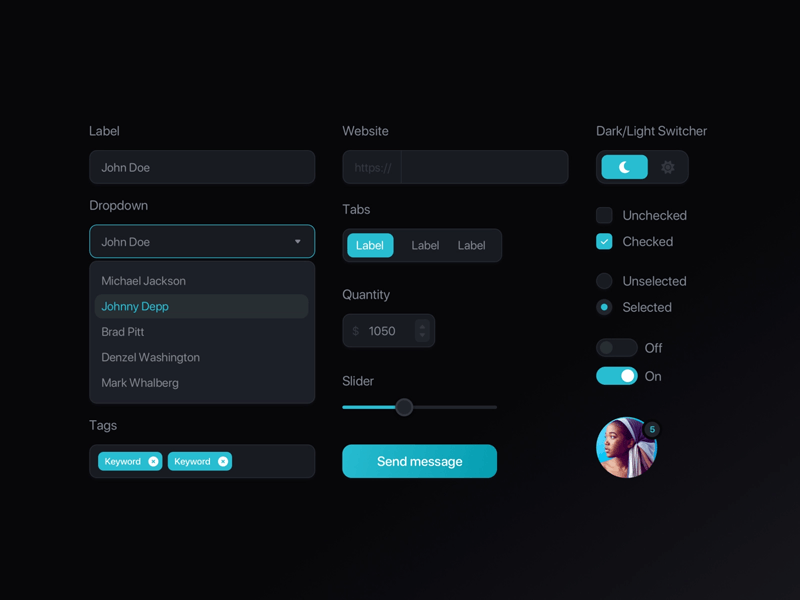
Die Welt des UI -Designs entwickelt sich schnell weiter und die Einführung des Dunklen Modus war ein Game Changer. Während der Dark -Modus eine großartige Möglichkeit ist, Benutzeroberflächen leichter zu lesen und zu navigieren, benötigen Designer die richtigen Werkzeuge, um attraktive und effektive Dark UI -Elemente zu erstellen. Geben Sie die Sketch -Ressource von Chris Bontas ein, die einen umfassenden Satz dunkler UI -Elemente bietet, die speziell für Dashboards und Admin -Schnittstellen entwickelt wurden.
Diese dunklen UI -Elemente, die sehr anpassbar sind, erleichtern den Designern, einheitliche und konsequente dunkle UI -Erlebnisse zu schaffen. Dazu gehören Optionen wie dunkle Schaltflächen, dunkle Dropdowns, dunkle Textfelder, dunkle Navigationsstangen und andere Komponenten, die für den dunklen Modus optimiert sind. Darüber hinaus sind die Elemente mit mehreren hilfreichen Funktionen ausgestattet, darunter Schwebeplätze und aktive Zustände, reaktionsschnelle Layouts und mehrere Farbvariationen.
Die Elemente sind auch so konzipiert, dass sie einfach zu bedienen und integrieren zu können. Jedes Element wird in einer Sketchndatei bereitgestellt, sodass Designer die Elemente einfach kopieren und in ihre eigenen Projekte einfügen können. Darüber hinaus basieren die Elemente auf einem Gittersystem, wodurch die Komponenten einfach zu skalieren und neu ordnen, um jedem Design anzupassen.
Insgesamt sind Chris Bontas 'dunkle UI -Elemente für die Sketch eine großartige Ressource für Designer, die schöne und funktionale Schnittstellen des dunklen Modus erstellen möchten. Mit diesen Elementen ist es einfach, anspruchsvolle und moderne Dashboards und Admin -Schnittstellen zu erstellen, die die Benutzer sicher beeindrucken.