Dark UI Elements

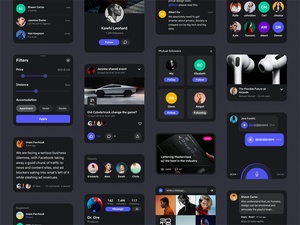
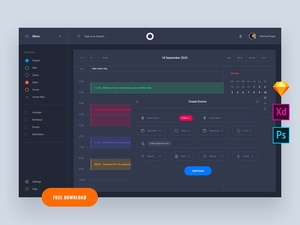
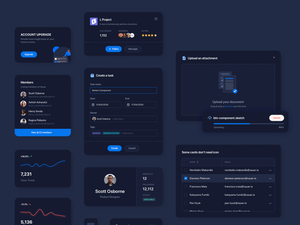
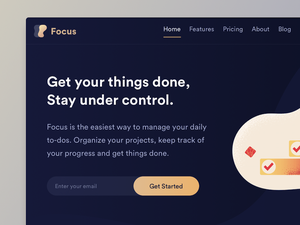
The world of UI design is rapidly evolving and the introduction of dark mode has been a game changer. While dark mode is a great way to make user interfaces easier to read and navigate, designers need the right tools in order to create attractive and effective dark UI elements. Enter Chris Bontas' Sketch resource, which provides a comprehensive set of dark UI elements specifically designed for dashboards and admin interfaces.
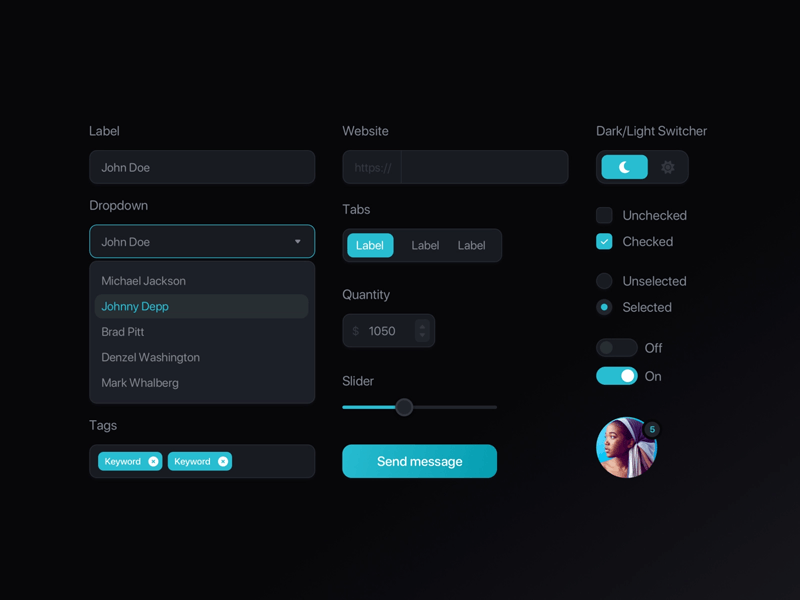
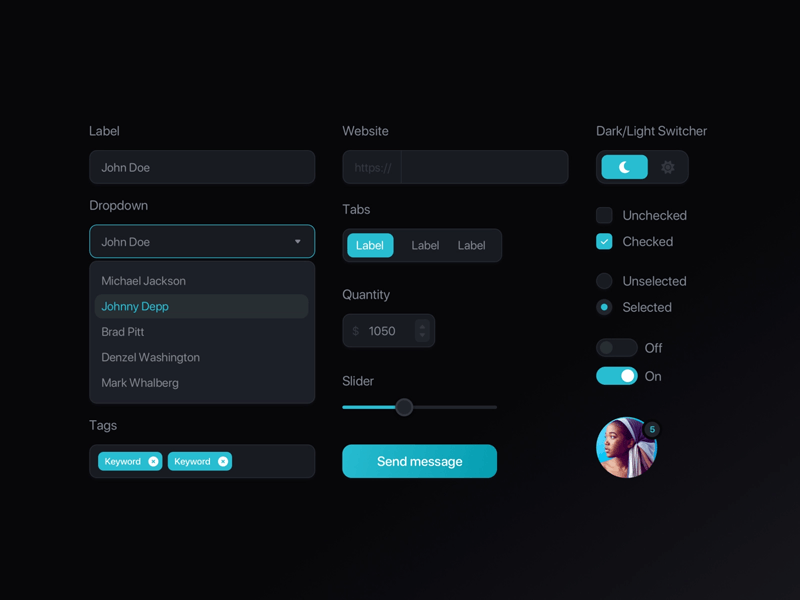
These dark UI elements, which are highly customizable, will make it easy for designers to create unified and consistent dark UI experiences. They include options such as dark buttons, dark drop-downs, dark text fields, dark navigation bars, and other components that are optimized for dark mode. Additionally, the elements come with several helpful features, including hover and active states, responsive layouts, and multiple color variations.
The elements are also designed to be easy to use and integrate. Each element is provided in a Sketch file, so designers can simply copy and paste the elements into their own projects. Furthermore, the elements are built on a grid system, which makes it easy to scale and rearrange the components to fit any design.
Overall, Chris Bontas' dark UI elements for Sketch are a great resource for designers looking to create beautiful and functional dark mode interfaces. With these elements, it's easy to create sophisticated and modern dashboards and admin interfaces that will be sure to impress users.
 The world of UI design is rapidly evolving and the introduction of dark mode has been a game changer. While dark mode is a great way to make user interfaces easier to read and navigate, designers need the right tools in order to create attractive and effective dark UI elements. Enter Chris Bontas' Sketch resource, which provides a comprehensive set of dark UI elements specifically designed for dashboards and admin interfaces.
These dark UI elements, which are highly customizable, will make it easy for designers to create unified and consistent dark UI experiences. They include options such as dark buttons, dark drop-downs, dark text fields, dark navigation bars, and other components that are optimized for dark mode. Additionally, the elements come with several helpful features, including hover and active states, responsive layouts, and multiple color variations.
The elements are also designed to be easy to use and integrate. Each element is provided in a Sketch file, so designers can simply copy and paste the elements into their own projects. Furthermore, the elements are built on a grid system, which makes it easy to scale and rearrange the components to fit any design.
Overall, Chris Bontas' dark UI elements for Sketch are a great resource for designers looking to create beautiful and functional dark mode interfaces. With these elements, it's easy to create sophisticated and modern dashboards and admin interfaces that will be sure to impress users.
The world of UI design is rapidly evolving and the introduction of dark mode has been a game changer. While dark mode is a great way to make user interfaces easier to read and navigate, designers need the right tools in order to create attractive and effective dark UI elements. Enter Chris Bontas' Sketch resource, which provides a comprehensive set of dark UI elements specifically designed for dashboards and admin interfaces.
These dark UI elements, which are highly customizable, will make it easy for designers to create unified and consistent dark UI experiences. They include options such as dark buttons, dark drop-downs, dark text fields, dark navigation bars, and other components that are optimized for dark mode. Additionally, the elements come with several helpful features, including hover and active states, responsive layouts, and multiple color variations.
The elements are also designed to be easy to use and integrate. Each element is provided in a Sketch file, so designers can simply copy and paste the elements into their own projects. Furthermore, the elements are built on a grid system, which makes it easy to scale and rearrange the components to fit any design.
Overall, Chris Bontas' dark UI elements for Sketch are a great resource for designers looking to create beautiful and functional dark mode interfaces. With these elements, it's easy to create sophisticated and modern dashboards and admin interfaces that will be sure to impress users.