Темные элементы пользовательского интерфейса

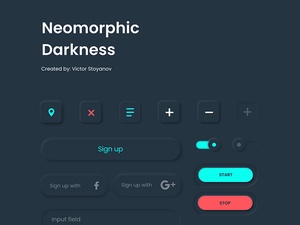
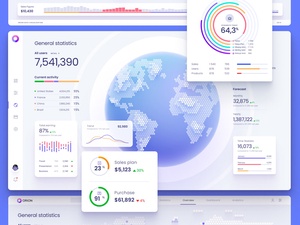
Мир дизайна пользовательского интерфейса быстро развивается, и введение Dark Mode изменило правила игры. В то время как Dark Mode - отличный способ облегчить чтение и навигацию пользовательских интерфейсов, дизайнерам нужны правильные инструменты, чтобы создать привлекательные и эффективные элементы темного пользовательского интерфейса. Введите ресурс Chris Bontas Sketch, который предоставляет комплексный набор темных элементов пользовательского интерфейса, специально предназначенных для панелей и административных интерфейсов.
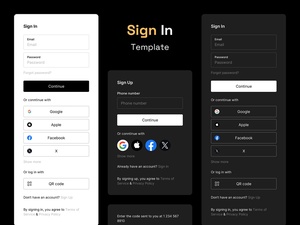
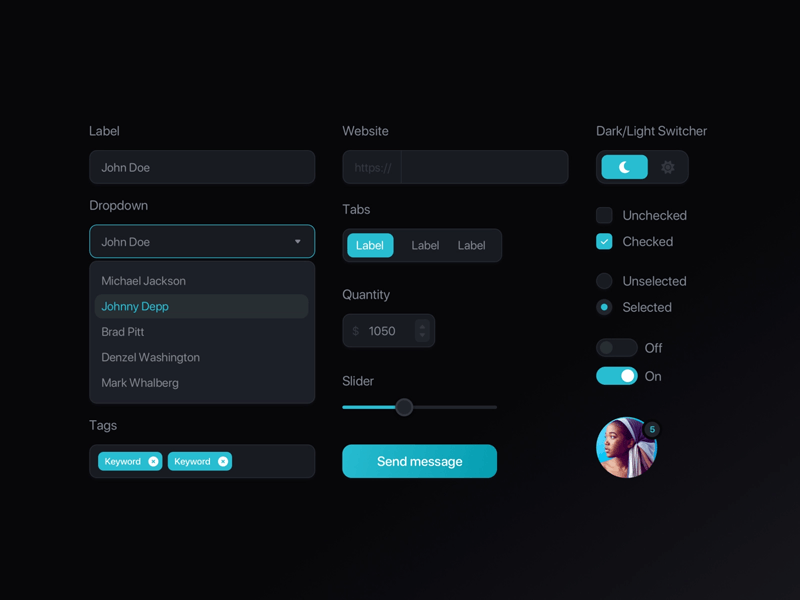
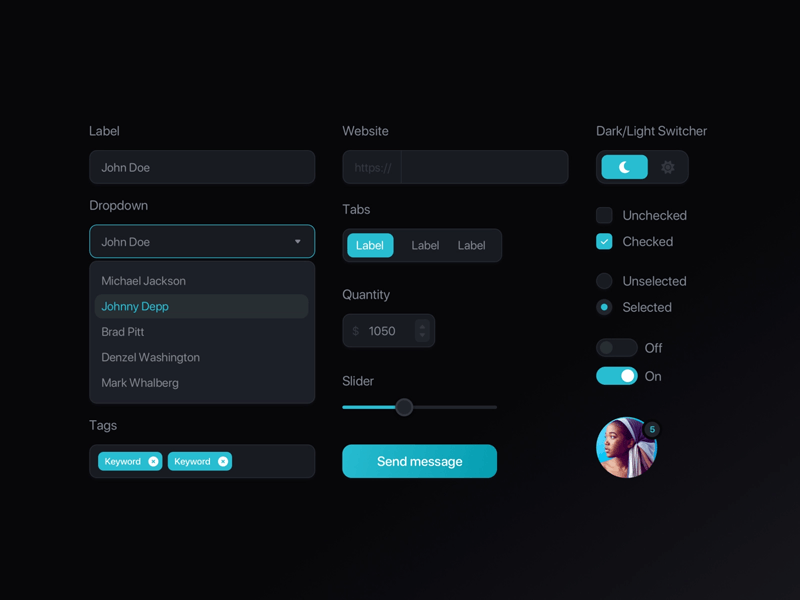
Эти темные элементы пользовательского интерфейса, которые являются очень настраиваемыми, позволят дизайнерам легко создавать единый и последовательный темный опыт пользовательского интерфейса. Они включают такие варианты, как темные кнопки, темные раскрытия, темные текстовые полки, темные навигационные столбцы и другие компоненты, которые оптимизированы для темного режима. Кроме того, элементы поставляются с несколькими полезными функциями, в том числе зависание и активные состояния, отзывчивые макеты и множественные вариации цвета.
Элементы также предназначены для простых в использовании и интеграции. Каждый элемент предоставляется в файле эскиза, поэтому дизайнеры могут просто скопировать и вставить элементы в свои собственные проекты. Кроме того, элементы построены на системе сетки, что позволяет легко масштабировать и перестраивать компоненты, чтобы соответствовать любой конструкции.
В целом, Dark UI Elements Chris Bontas для Sketch - отличный ресурс для дизайнеров, желающих создать красивые и функциональные интерфейсы темного режима. С этими элементами легко создать сложные и современные мониторные панели и административные интерфейсы, которые наверняка произведет впечатление на пользователей.
 Мир дизайна пользовательского интерфейса быстро развивается, и введение Dark Mode изменило правила игры. В то время как Dark Mode - отличный способ облегчить чтение и навигацию пользовательских интерфейсов, дизайнерам нужны правильные инструменты, чтобы создать привлекательные и эффективные элементы темного пользовательского интерфейса. Введите ресурс Chris Bontas Sketch, который предоставляет комплексный набор темных элементов пользовательского интерфейса, специально предназначенных для панелей и административных интерфейсов.
Эти темные элементы пользовательского интерфейса, которые являются очень настраиваемыми, позволят дизайнерам легко создавать единый и последовательный темный опыт пользовательского интерфейса. Они включают такие варианты, как темные кнопки, темные раскрытия, темные текстовые полки, темные навигационные столбцы и другие компоненты, которые оптимизированы для темного режима. Кроме того, элементы поставляются с несколькими полезными функциями, в том числе зависание и активные состояния, отзывчивые макеты и множественные вариации цвета.
Элементы также предназначены для простых в использовании и интеграции. Каждый элемент предоставляется в файле эскиза, поэтому дизайнеры могут просто скопировать и вставить элементы в свои собственные проекты. Кроме того, элементы построены на системе сетки, что позволяет легко масштабировать и перестраивать компоненты, чтобы соответствовать любой конструкции.
В целом, Dark UI Elements Chris Bontas для Sketch - отличный ресурс для дизайнеров, желающих создать красивые и функциональные интерфейсы темного режима. С этими элементами легко создать сложные и современные мониторные панели и административные интерфейсы, которые наверняка произведет впечатление на пользователей.
Мир дизайна пользовательского интерфейса быстро развивается, и введение Dark Mode изменило правила игры. В то время как Dark Mode - отличный способ облегчить чтение и навигацию пользовательских интерфейсов, дизайнерам нужны правильные инструменты, чтобы создать привлекательные и эффективные элементы темного пользовательского интерфейса. Введите ресурс Chris Bontas Sketch, который предоставляет комплексный набор темных элементов пользовательского интерфейса, специально предназначенных для панелей и административных интерфейсов.
Эти темные элементы пользовательского интерфейса, которые являются очень настраиваемыми, позволят дизайнерам легко создавать единый и последовательный темный опыт пользовательского интерфейса. Они включают такие варианты, как темные кнопки, темные раскрытия, темные текстовые полки, темные навигационные столбцы и другие компоненты, которые оптимизированы для темного режима. Кроме того, элементы поставляются с несколькими полезными функциями, в том числе зависание и активные состояния, отзывчивые макеты и множественные вариации цвета.
Элементы также предназначены для простых в использовании и интеграции. Каждый элемент предоставляется в файле эскиза, поэтому дизайнеры могут просто скопировать и вставить элементы в свои собственные проекты. Кроме того, элементы построены на системе сетки, что позволяет легко масштабировать и перестраивать компоненты, чтобы соответствовать любой конструкции.
В целом, Dark UI Elements Chris Bontas для Sketch - отличный ресурс для дизайнеров, желающих создать красивые и функциональные интерфейсы темного режима. С этими элементами легко создать сложные и современные мониторные панели и административные интерфейсы, которые наверняка произведет впечатление на пользователей.