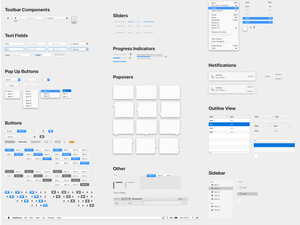
Sketch UI Styleguide

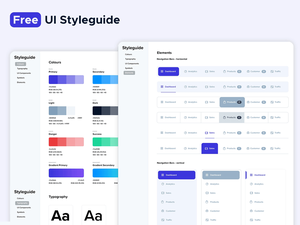
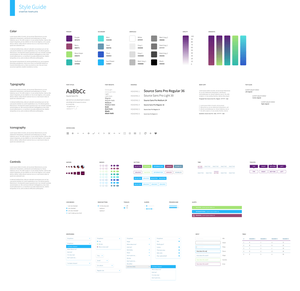
As a designer of dashboards and web app UIs, I am always looking for resources to help improve my work. Recently, I discovered the UI styleguide from KL-Webmedia, and it has been a game changer. This resource is packed with elements that make the design process much simpler and more efficient.
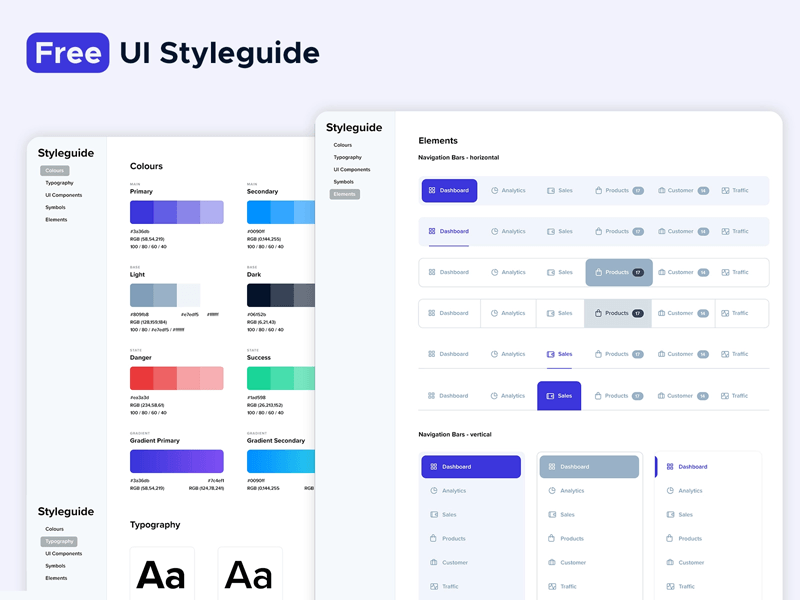
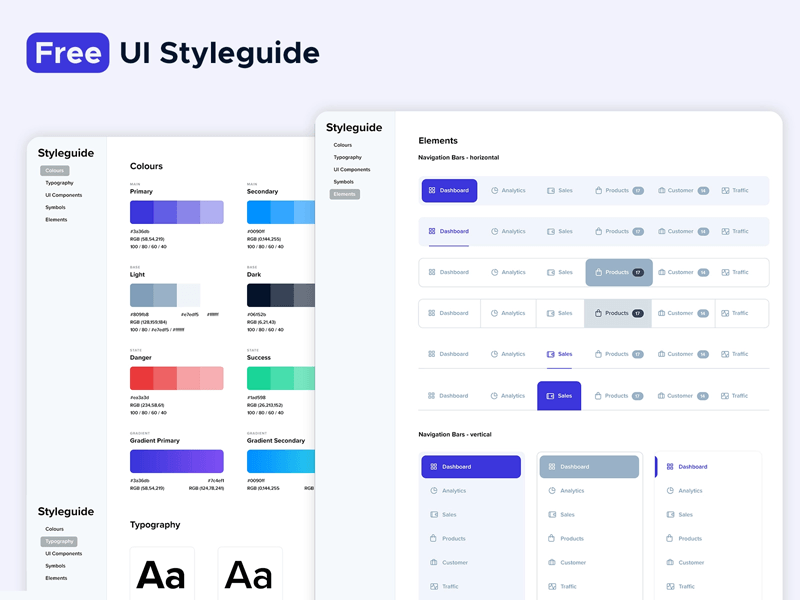
The styleguide is divided into three main categories: text, color, and layout. With each category, there are helpful tools, such as typography tools, color palettes, and grids. For example, the typography tools provide a variety of font sizes, weights, and styles to choose from. The color palette includes a range of shades that are easy to work with, while the grid system allows me to easily place elements on the page.
What I find the most useful is that the styleguide encourages consistency. By following the rules and guidelines provided, I can ensure that my designs are uniform throughout the web app or dashboard. This helps keep the design process organized, thus saving me time and effort.
I am extremely grateful for KL-Webmedia for providing such an invaluable resource. It has been immensely helpful for designing dashboards and web app UIs. I would highly recommend this styleguide to any designer looking to streamline their design process.
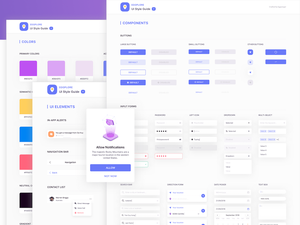
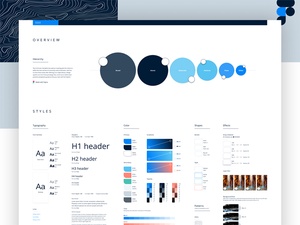
 As a designer of dashboards and web app UIs, I am always looking for resources to help improve my work. Recently, I discovered the UI styleguide from KL-Webmedia, and it has been a game changer. This resource is packed with elements that make the design process much simpler and more efficient.
The styleguide is divided into three main categories: text, color, and layout. With each category, there are helpful tools, such as typography tools, color palettes, and grids. For example, the typography tools provide a variety of font sizes, weights, and styles to choose from. The color palette includes a range of shades that are easy to work with, while the grid system allows me to easily place elements on the page.
What I find the most useful is that the styleguide encourages consistency. By following the rules and guidelines provided, I can ensure that my designs are uniform throughout the web app or dashboard. This helps keep the design process organized, thus saving me time and effort.
I am extremely grateful for KL-Webmedia for providing such an invaluable resource. It has been immensely helpful for designing dashboards and web app UIs. I would highly recommend this styleguide to any designer looking to streamline their design process.
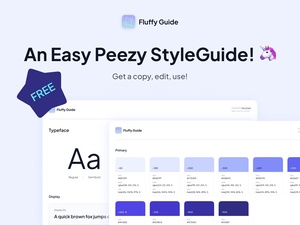
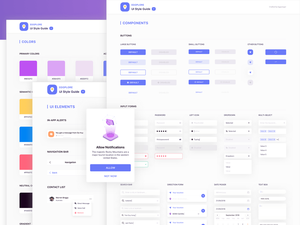
As a designer of dashboards and web app UIs, I am always looking for resources to help improve my work. Recently, I discovered the UI styleguide from KL-Webmedia, and it has been a game changer. This resource is packed with elements that make the design process much simpler and more efficient.
The styleguide is divided into three main categories: text, color, and layout. With each category, there are helpful tools, such as typography tools, color palettes, and grids. For example, the typography tools provide a variety of font sizes, weights, and styles to choose from. The color palette includes a range of shades that are easy to work with, while the grid system allows me to easily place elements on the page.
What I find the most useful is that the styleguide encourages consistency. By following the rules and guidelines provided, I can ensure that my designs are uniform throughout the web app or dashboard. This helps keep the design process organized, thus saving me time and effort.
I am extremely grateful for KL-Webmedia for providing such an invaluable resource. It has been immensely helpful for designing dashboards and web app UIs. I would highly recommend this styleguide to any designer looking to streamline their design process.