Skizzieren Sie UI StyleGuide

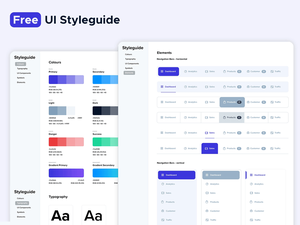
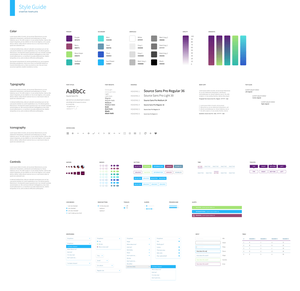
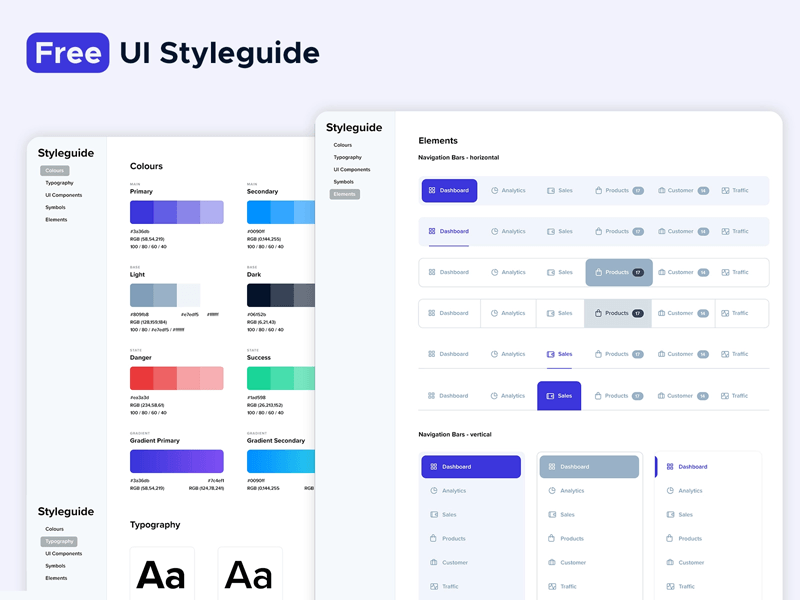
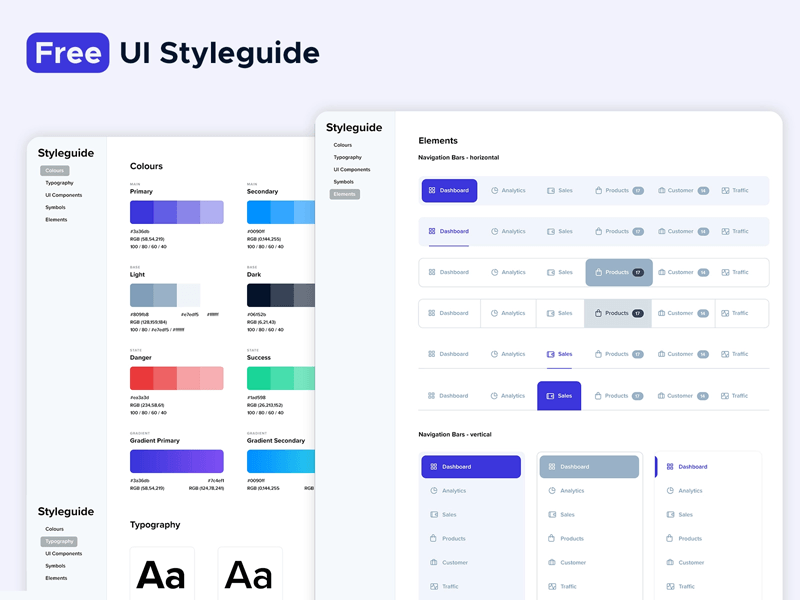
Als Designer von Dashboards und Web -App -UIS suche ich immer nach Ressourcen, um meine Arbeit zu verbessern. Kürzlich habe ich den UI-StyleGuide von KL-Webedia entdeckt, und es war ein Game Changer. Diese Ressource ist mit Elementen gepackt, die den Entwurfsprozess viel einfacher und effizienter machen.
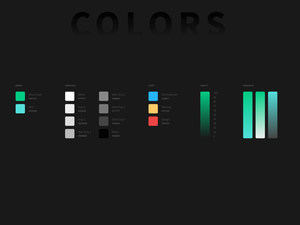
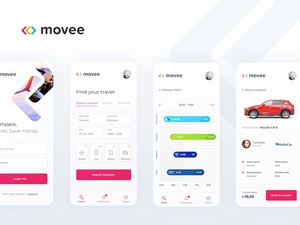
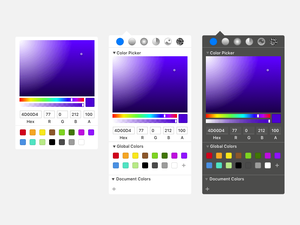
Der StyleGuide ist in drei Hauptkategorien unterteilt: Text, Farbe und Layout. Bei jeder Kategorie gibt es hilfreiche Werkzeuge wie Typografiewerkzeuge, Farbpaletten und Gitter. Beispielsweise bieten die Typografie -Tools eine Vielzahl von Schriftgrößen, Gewichten und Stilen zur Auswahl. Die Farbpalette enthält eine Reihe von Farbtönen, mit denen einfach zu bearbeiten ist, während das Netzsystem es mir ermöglicht, Elemente auf der Seite einfach zu platzieren.
Was ich am nützlichsten finde, ist, dass der StyleGuide die Konsistenz fördert. Durch die Befolgung der bereitgestellten Regeln und Richtlinien kann ich sicherstellen, dass meine Entwürfe in der gesamten Web -App oder des Dashboards einheitlich sind. Dies hilft, den Designprozess organisiert zu halten und so Zeit und Mühe zu sparen.
Ich bin sehr dankbar für KL Webmedia für die Bereitstellung einer so unschätzbaren Ressource. Es war immens hilfreich für das Entwerfen von Dashboards und die Web -App -Benutzeroberfläche. Ich kann diesen StyleGuide jedem Designer nur empfehlen, der seinen Designprozess optimieren möchte.
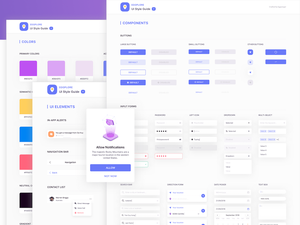
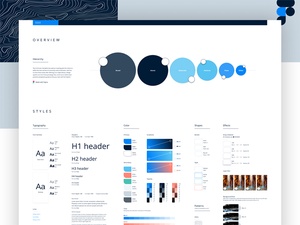
 Als Designer von Dashboards und Web -App -UIS suche ich immer nach Ressourcen, um meine Arbeit zu verbessern. Kürzlich habe ich den UI-StyleGuide von KL-Webedia entdeckt, und es war ein Game Changer. Diese Ressource ist mit Elementen gepackt, die den Entwurfsprozess viel einfacher und effizienter machen.
Der StyleGuide ist in drei Hauptkategorien unterteilt: Text, Farbe und Layout. Bei jeder Kategorie gibt es hilfreiche Werkzeuge wie Typografiewerkzeuge, Farbpaletten und Gitter. Beispielsweise bieten die Typografie -Tools eine Vielzahl von Schriftgrößen, Gewichten und Stilen zur Auswahl. Die Farbpalette enthält eine Reihe von Farbtönen, mit denen einfach zu bearbeiten ist, während das Netzsystem es mir ermöglicht, Elemente auf der Seite einfach zu platzieren.
Was ich am nützlichsten finde, ist, dass der StyleGuide die Konsistenz fördert. Durch die Befolgung der bereitgestellten Regeln und Richtlinien kann ich sicherstellen, dass meine Entwürfe in der gesamten Web -App oder des Dashboards einheitlich sind. Dies hilft, den Designprozess organisiert zu halten und so Zeit und Mühe zu sparen.
Ich bin sehr dankbar für KL Webmedia für die Bereitstellung einer so unschätzbaren Ressource. Es war immens hilfreich für das Entwerfen von Dashboards und die Web -App -Benutzeroberfläche. Ich kann diesen StyleGuide jedem Designer nur empfehlen, der seinen Designprozess optimieren möchte.
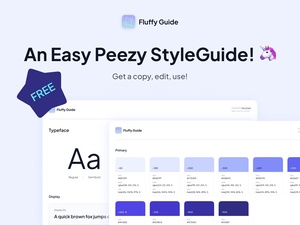
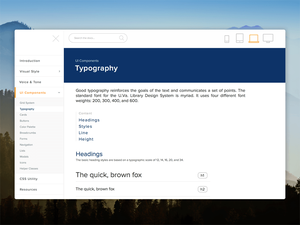
Als Designer von Dashboards und Web -App -UIS suche ich immer nach Ressourcen, um meine Arbeit zu verbessern. Kürzlich habe ich den UI-StyleGuide von KL-Webedia entdeckt, und es war ein Game Changer. Diese Ressource ist mit Elementen gepackt, die den Entwurfsprozess viel einfacher und effizienter machen.
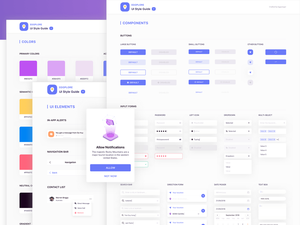
Der StyleGuide ist in drei Hauptkategorien unterteilt: Text, Farbe und Layout. Bei jeder Kategorie gibt es hilfreiche Werkzeuge wie Typografiewerkzeuge, Farbpaletten und Gitter. Beispielsweise bieten die Typografie -Tools eine Vielzahl von Schriftgrößen, Gewichten und Stilen zur Auswahl. Die Farbpalette enthält eine Reihe von Farbtönen, mit denen einfach zu bearbeiten ist, während das Netzsystem es mir ermöglicht, Elemente auf der Seite einfach zu platzieren.
Was ich am nützlichsten finde, ist, dass der StyleGuide die Konsistenz fördert. Durch die Befolgung der bereitgestellten Regeln und Richtlinien kann ich sicherstellen, dass meine Entwürfe in der gesamten Web -App oder des Dashboards einheitlich sind. Dies hilft, den Designprozess organisiert zu halten und so Zeit und Mühe zu sparen.
Ich bin sehr dankbar für KL Webmedia für die Bereitstellung einer so unschätzbaren Ressource. Es war immens hilfreich für das Entwerfen von Dashboards und die Web -App -Benutzeroberfläche. Ich kann diesen StyleGuide jedem Designer nur empfehlen, der seinen Designprozess optimieren möchte.