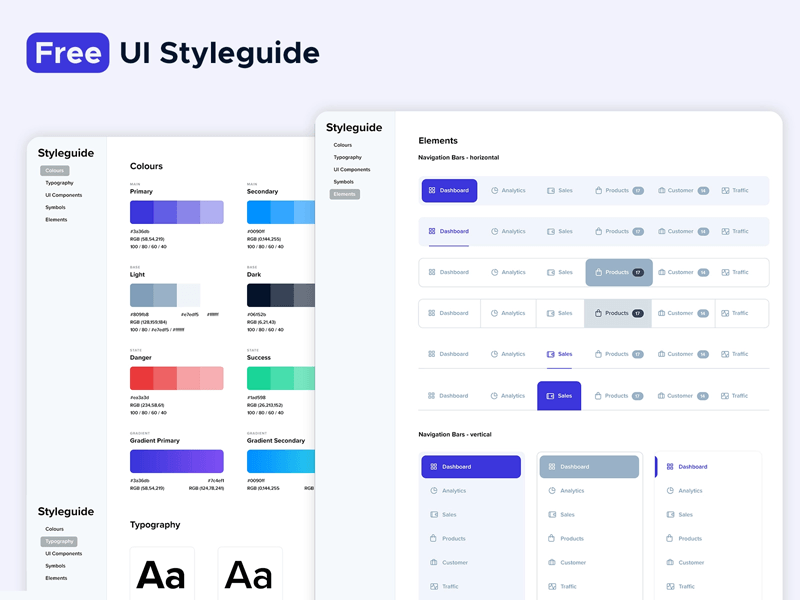
UI StyleGuideをSketchします

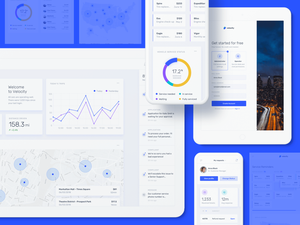
ダッシュボードおよびWebアプリUIのデザイナーとして、私は常に自分の仕事を改善するためのリソースを探しています。 最近、KL-WebmediaからUI StyleGuideを発見しましたが、ゲームチェンジャーでした。 このリソースには、設計プロセスをよりシンプルで効率的にする要素が詰め込まれています。
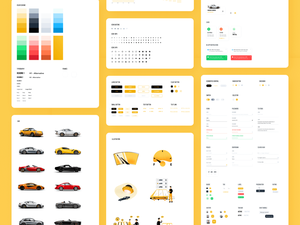
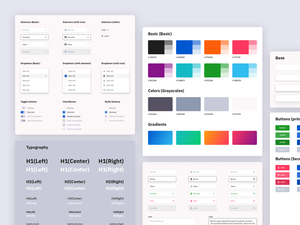
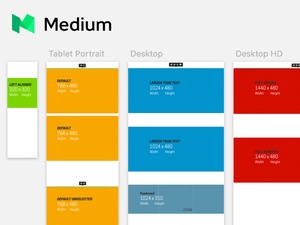
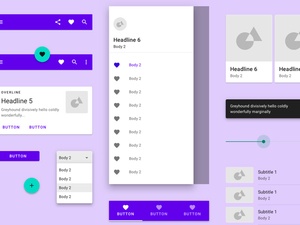
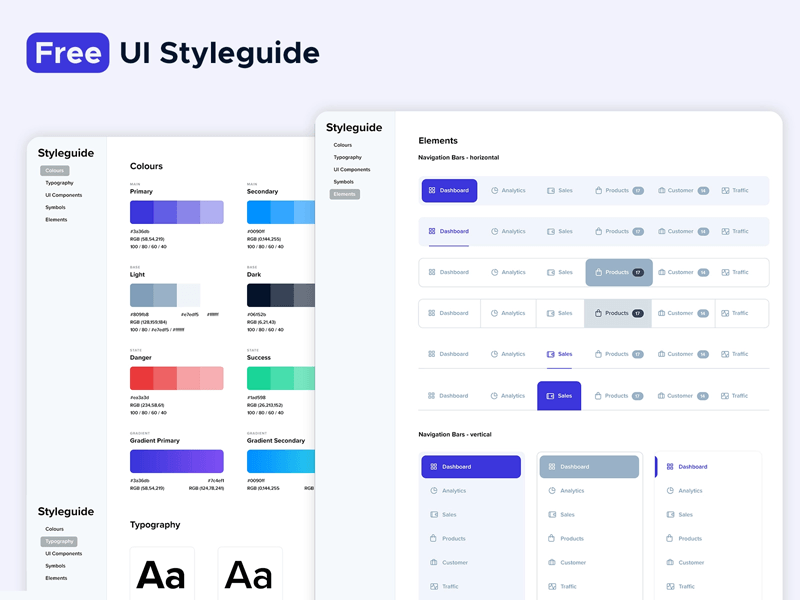
StyleGuideは、テキスト、色、レイアウトの3つの主要なカテゴリに分かれています。 各カテゴリには、タイポグラフィツール、カラーパレット、グリッドなどの役立つツールがあります。 たとえば、タイポグラフィツールは、選択できるさまざまなフォントサイズ、ウェイト、スタイルを提供します。 カラーパレットには、作業が簡単なさまざまな色合いが含まれていますが、グリッドシステムでは、ページに要素を簡単に配置できます。
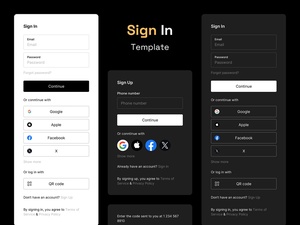
私が最も便利だと思うのは、StyleGuideが一貫性を促進することです。 提供されたルールとガイドラインに従うことにより、Webアプリまたはダッシュボード全体でデザインが均一であることを確認できます。 これにより、設計プロセスを整理し続けることで、時間と労力を節約できます。
このような貴重なリソースを提供してくれたKL-Webmediaに非常に感謝しています。 ダッシュボードとWebアプリUIを設計するのに非常に役立ちました。 このStyleGuideは、デザインプロセスを合理化しようとしているデザイナーに強くお勧めします。
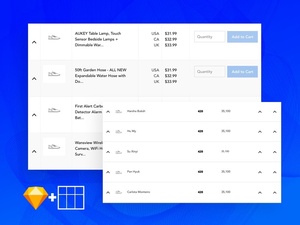
 ダッシュボードおよびWebアプリUIのデザイナーとして、私は常に自分の仕事を改善するためのリソースを探しています。 最近、KL-WebmediaからUI StyleGuideを発見しましたが、ゲームチェンジャーでした。 このリソースには、設計プロセスをよりシンプルで効率的にする要素が詰め込まれています。
StyleGuideは、テキスト、色、レイアウトの3つの主要なカテゴリに分かれています。 各カテゴリには、タイポグラフィツール、カラーパレット、グリッドなどの役立つツールがあります。 たとえば、タイポグラフィツールは、選択できるさまざまなフォントサイズ、ウェイト、スタイルを提供します。 カラーパレットには、作業が簡単なさまざまな色合いが含まれていますが、グリッドシステムでは、ページに要素を簡単に配置できます。
私が最も便利だと思うのは、StyleGuideが一貫性を促進することです。 提供されたルールとガイドラインに従うことにより、Webアプリまたはダッシュボード全体でデザインが均一であることを確認できます。 これにより、設計プロセスを整理し続けることで、時間と労力を節約できます。
このような貴重なリソースを提供してくれたKL-Webmediaに非常に感謝しています。 ダッシュボードとWebアプリUIを設計するのに非常に役立ちました。 このStyleGuideは、デザインプロセスを合理化しようとしているデザイナーに強くお勧めします。
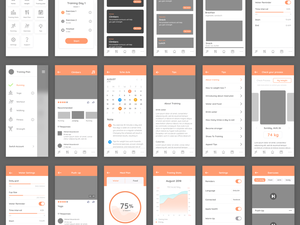
ダッシュボードおよびWebアプリUIのデザイナーとして、私は常に自分の仕事を改善するためのリソースを探しています。 最近、KL-WebmediaからUI StyleGuideを発見しましたが、ゲームチェンジャーでした。 このリソースには、設計プロセスをよりシンプルで効率的にする要素が詰め込まれています。
StyleGuideは、テキスト、色、レイアウトの3つの主要なカテゴリに分かれています。 各カテゴリには、タイポグラフィツール、カラーパレット、グリッドなどの役立つツールがあります。 たとえば、タイポグラフィツールは、選択できるさまざまなフォントサイズ、ウェイト、スタイルを提供します。 カラーパレットには、作業が簡単なさまざまな色合いが含まれていますが、グリッドシステムでは、ページに要素を簡単に配置できます。
私が最も便利だと思うのは、StyleGuideが一貫性を促進することです。 提供されたルールとガイドラインに従うことにより、Webアプリまたはダッシュボード全体でデザインが均一であることを確認できます。 これにより、設計プロセスを整理し続けることで、時間と労力を節約できます。
このような貴重なリソースを提供してくれたKL-Webmediaに非常に感謝しています。 ダッシュボードとWebアプリUIを設計するのに非常に役立ちました。 このStyleGuideは、デザインプロセスを合理化しようとしているデザイナーに強くお勧めします。