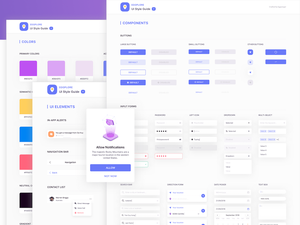
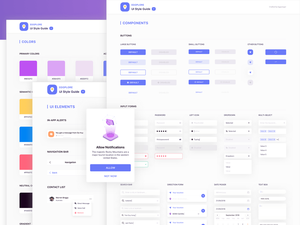
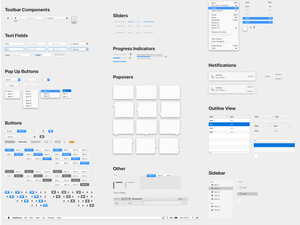
Sketch UI StyleGuide

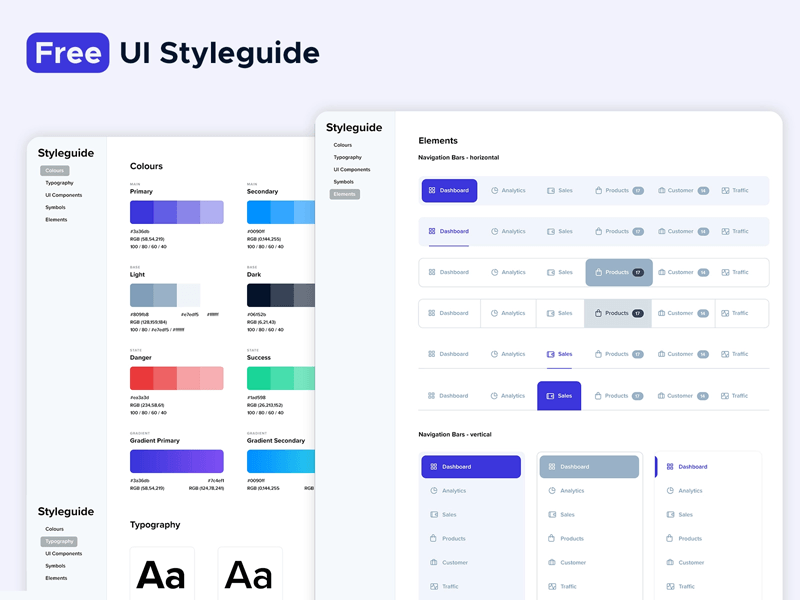
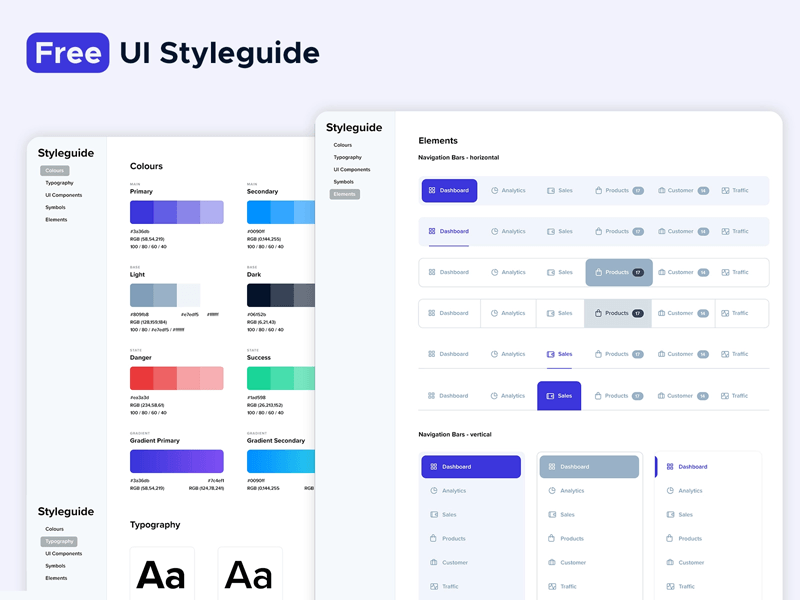
Будучи дизайнером мониторинга и веб -приложений, я всегда ищу ресурсы, чтобы помочь улучшить свою работу. Недавно я обнаружил стиль пользовательского интерфейса из KL-Webmedia, и это изменило правила игры. Этот ресурс заполнен элементами, которые делают процесс проектирования намного проще и эффективнее.
StyleGuide разделен на три основные категории: текст, цвет и макет. С каждой категорией есть полезные инструменты, такие как инструменты для типографии, цветовые палитры и сетки. Например, инструменты типографии предоставляют различные размеры шрифтов, веса и стили на выбор. Цветовая палитра включает в себя диапазон оттенков, с которыми легко работать, в то время как система сетки позволяет мне легко размещать элементы на странице.
Что я нахожу наиболее полезным, так это то, что стиль поощряет последовательность. Следуя предоставленным правилам и руководящим принципам, я могу гарантировать, что мои проекты будут едины по всему веб -приложению или панели панели. Это помогает поддерживать организованный процесс проектирования, что сэкономит мне время и усилия.
Я чрезвычайно благодарен за KL-Webmedia за предоставление такого бесценного ресурса. Это было очень полезно для разработки мониторинга и веб -приложений. Я очень рекомендую этот StyleGuide любому дизайнеру, желающему упростить процесс проектирования.
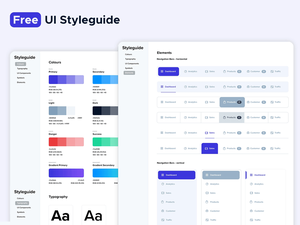
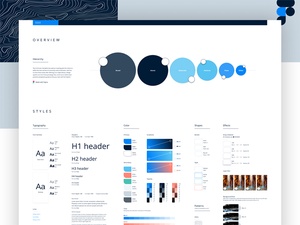
 Будучи дизайнером мониторинга и веб -приложений, я всегда ищу ресурсы, чтобы помочь улучшить свою работу. Недавно я обнаружил стиль пользовательского интерфейса из KL-Webmedia, и это изменило правила игры. Этот ресурс заполнен элементами, которые делают процесс проектирования намного проще и эффективнее.
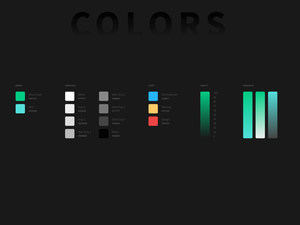
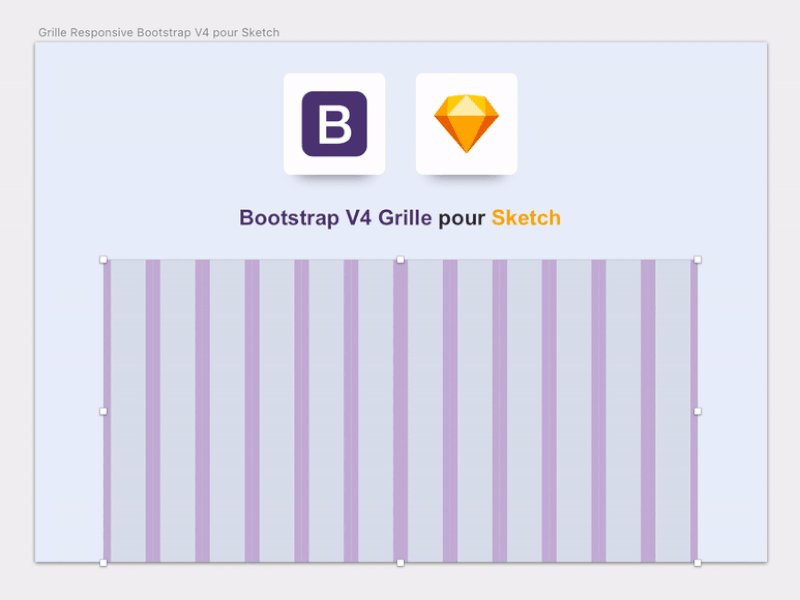
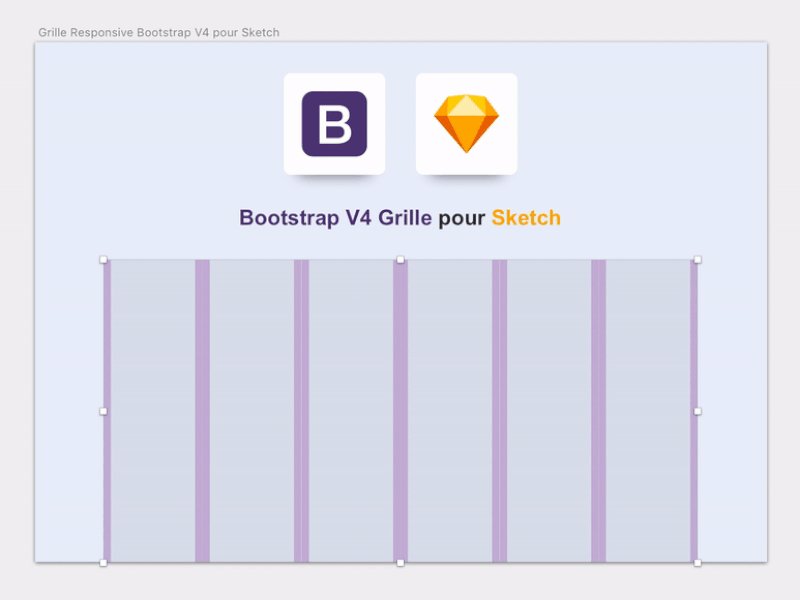
StyleGuide разделен на три основные категории: текст, цвет и макет. С каждой категорией есть полезные инструменты, такие как инструменты для типографии, цветовые палитры и сетки. Например, инструменты типографии предоставляют различные размеры шрифтов, веса и стили на выбор. Цветовая палитра включает в себя диапазон оттенков, с которыми легко работать, в то время как система сетки позволяет мне легко размещать элементы на странице.
Что я нахожу наиболее полезным, так это то, что стиль поощряет последовательность. Следуя предоставленным правилам и руководящим принципам, я могу гарантировать, что мои проекты будут едины по всему веб -приложению или панели панели. Это помогает поддерживать организованный процесс проектирования, что сэкономит мне время и усилия.
Я чрезвычайно благодарен за KL-Webmedia за предоставление такого бесценного ресурса. Это было очень полезно для разработки мониторинга и веб -приложений. Я очень рекомендую этот StyleGuide любому дизайнеру, желающему упростить процесс проектирования.
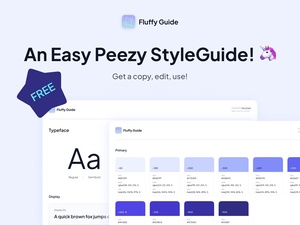
Будучи дизайнером мониторинга и веб -приложений, я всегда ищу ресурсы, чтобы помочь улучшить свою работу. Недавно я обнаружил стиль пользовательского интерфейса из KL-Webmedia, и это изменило правила игры. Этот ресурс заполнен элементами, которые делают процесс проектирования намного проще и эффективнее.
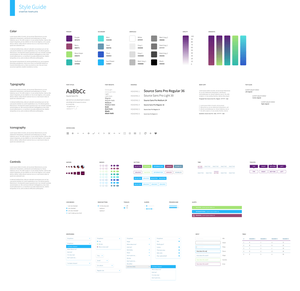
StyleGuide разделен на три основные категории: текст, цвет и макет. С каждой категорией есть полезные инструменты, такие как инструменты для типографии, цветовые палитры и сетки. Например, инструменты типографии предоставляют различные размеры шрифтов, веса и стили на выбор. Цветовая палитра включает в себя диапазон оттенков, с которыми легко работать, в то время как система сетки позволяет мне легко размещать элементы на странице.
Что я нахожу наиболее полезным, так это то, что стиль поощряет последовательность. Следуя предоставленным правилам и руководящим принципам, я могу гарантировать, что мои проекты будут едины по всему веб -приложению или панели панели. Это помогает поддерживать организованный процесс проектирования, что сэкономит мне время и усилия.
Я чрезвычайно благодарен за KL-Webmedia за предоставление такого бесценного ресурса. Это было очень полезно для разработки мониторинга и веб -приложений. Я очень рекомендую этот StyleGuide любому дизайнеру, желающему упростить процесс проектирования.