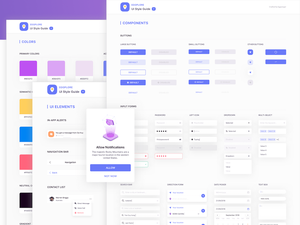
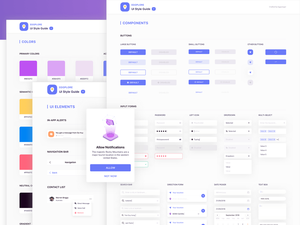
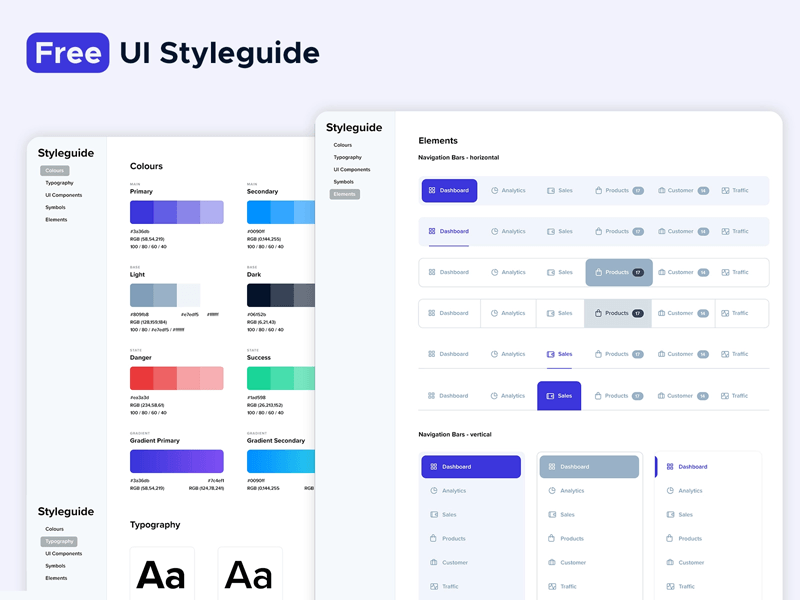
Sketch UI StyleGuide

En tant que concepteur de tableaux de bord et d'interface utilisateur d'applications Web, je suis toujours à la recherche de ressources pour aider à améliorer mon travail. Récemment, j'ai découvert le style UI de KL-WebMedia, et cela a changé la donne. Cette ressource est remplie d'éléments qui rendent le processus de conception beaucoup plus simple et plus efficace.
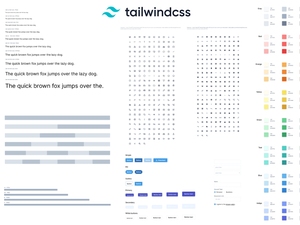
Le style de style est divisé en trois catégories principales: le texte, la couleur et la mise en page. Avec chaque catégorie, il existe des outils utiles, tels que des outils de typographie, des palettes de couleurs et des grilles. Par exemple, les outils de typographie fournissent une variété de tailles de police, de poids et de styles à choisir. La palette de couleurs comprend une gamme de nuances faciles à travailler, tandis que le système de grille me permet de placer facilement des éléments sur la page.
Ce que je trouve le plus utile, c'est que le StyleGuide encourage la cohérence. En suivant les règles et directives fournies, je peux m'assurer que mes conceptions sont uniformes dans toute l'application Web ou le tableau de bord. Cela aide à maintenir le processus de conception organisé, ce qui me fait gagner du temps et des efforts.
Je suis extrêmement reconnaissant pour KL-WebMedia d'avoir fourni une ressource aussi inestimable. Il a été extrêmement utile pour la conception de tableaux de bord et d'interface utilisateur d'applications Web. Je recommanderais fortement ce style de style à tout designer qui cherche à rationaliser son processus de conception.
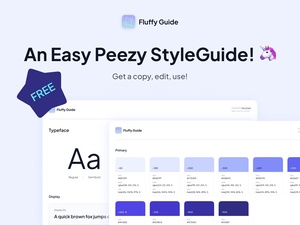
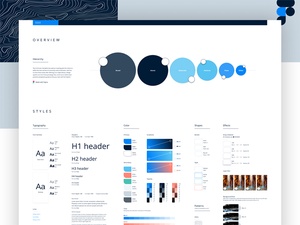
 En tant que concepteur de tableaux de bord et d'interface utilisateur d'applications Web, je suis toujours à la recherche de ressources pour aider à améliorer mon travail. Récemment, j'ai découvert le style UI de KL-WebMedia, et cela a changé la donne. Cette ressource est remplie d'éléments qui rendent le processus de conception beaucoup plus simple et plus efficace.
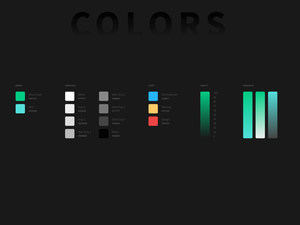
Le style de style est divisé en trois catégories principales: le texte, la couleur et la mise en page. Avec chaque catégorie, il existe des outils utiles, tels que des outils de typographie, des palettes de couleurs et des grilles. Par exemple, les outils de typographie fournissent une variété de tailles de police, de poids et de styles à choisir. La palette de couleurs comprend une gamme de nuances faciles à travailler, tandis que le système de grille me permet de placer facilement des éléments sur la page.
Ce que je trouve le plus utile, c'est que le StyleGuide encourage la cohérence. En suivant les règles et directives fournies, je peux m'assurer que mes conceptions sont uniformes dans toute l'application Web ou le tableau de bord. Cela aide à maintenir le processus de conception organisé, ce qui me fait gagner du temps et des efforts.
Je suis extrêmement reconnaissant pour KL-WebMedia d'avoir fourni une ressource aussi inestimable. Il a été extrêmement utile pour la conception de tableaux de bord et d'interface utilisateur d'applications Web. Je recommanderais fortement ce style de style à tout designer qui cherche à rationaliser son processus de conception.
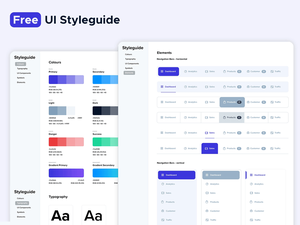
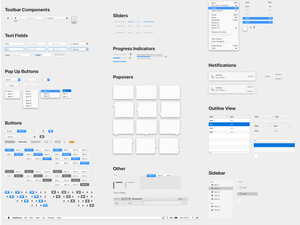
En tant que concepteur de tableaux de bord et d'interface utilisateur d'applications Web, je suis toujours à la recherche de ressources pour aider à améliorer mon travail. Récemment, j'ai découvert le style UI de KL-WebMedia, et cela a changé la donne. Cette ressource est remplie d'éléments qui rendent le processus de conception beaucoup plus simple et plus efficace.
Le style de style est divisé en trois catégories principales: le texte, la couleur et la mise en page. Avec chaque catégorie, il existe des outils utiles, tels que des outils de typographie, des palettes de couleurs et des grilles. Par exemple, les outils de typographie fournissent une variété de tailles de police, de poids et de styles à choisir. La palette de couleurs comprend une gamme de nuances faciles à travailler, tandis que le système de grille me permet de placer facilement des éléments sur la page.
Ce que je trouve le plus utile, c'est que le StyleGuide encourage la cohérence. En suivant les règles et directives fournies, je peux m'assurer que mes conceptions sont uniformes dans toute l'application Web ou le tableau de bord. Cela aide à maintenir le processus de conception organisé, ce qui me fait gagner du temps et des efforts.
Je suis extrêmement reconnaissant pour KL-WebMedia d'avoir fourni une ressource aussi inestimable. Il a été extrêmement utile pour la conception de tableaux de bord et d'interface utilisateur d'applications Web. Je recommanderais fortement ce style de style à tout designer qui cherche à rationaliser son processus de conception.