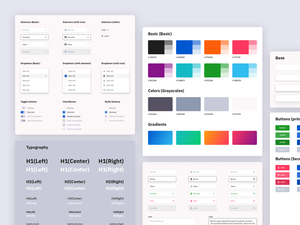
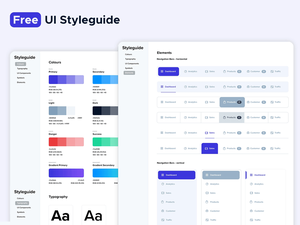
Sketch Ui Style Guide

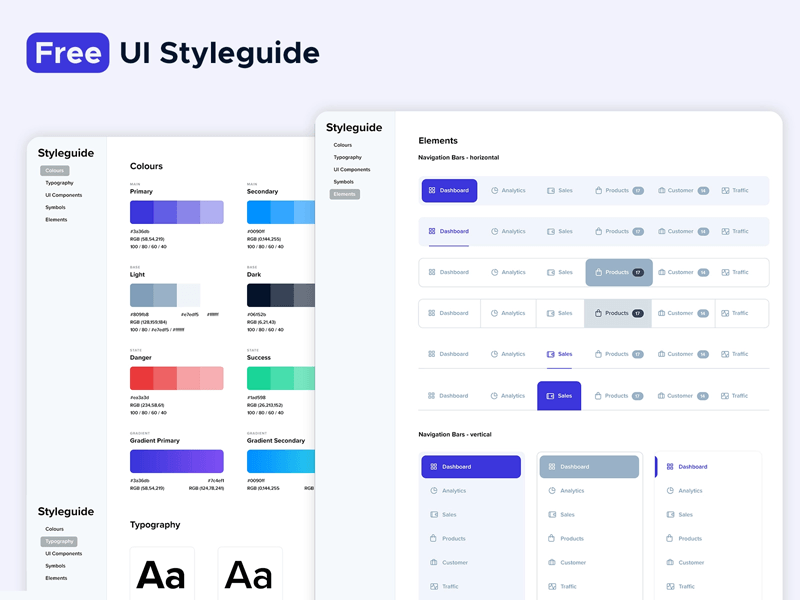
Como diseñador de paneles de comunicación y aplicaciones web, siempre estoy buscando recursos para ayudar a mejorar mi trabajo. Recientemente, descubrí la guía de estilo UI de KL-Webmedia, y ha sido un cambio de juego. Este recurso está lleno de elementos que hacen que el proceso de diseño sea mucho más simple y más eficiente.
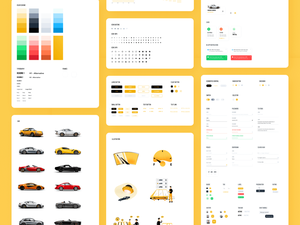
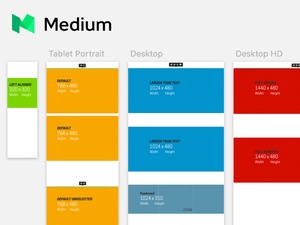
La guía de estilo se divide en tres categorías principales: texto, color y diseño. Con cada categoría, existen herramientas útiles, como herramientas de tipografía, paletas de colores y cuadrículas. Por ejemplo, las herramientas de tipografía proporcionan una variedad de tamaños de fuente, pesos y estilos para elegir. La paleta de colores incluye una gama de tonos que son fáciles de trabajar, mientras que el sistema de la cuadrícula me permite colocar fácilmente elementos en la página.
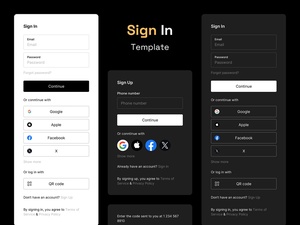
Lo que encuentro más útil es que la guía de estilo fomenta la consistencia. Siguiendo las reglas y pautas proporcionadas, puedo asegurarme de que mis diseños sean uniformes en toda la aplicación web o tablero. Esto ayuda a mantener el proceso de diseño organizado, lo que me ahorra tiempo y esfuerzo.
Estoy extremadamente agradecido por KL-Webmedia por proporcionar un recurso tan invaluable. Ha sido inmensamente útil para diseñar paneles y UIS de aplicaciones web. Recomiendo encarecidamente esta guía de estilo a cualquier diseñador que busque optimizar su proceso de diseño.
 Como diseñador de paneles de comunicación y aplicaciones web, siempre estoy buscando recursos para ayudar a mejorar mi trabajo. Recientemente, descubrí la guía de estilo UI de KL-Webmedia, y ha sido un cambio de juego. Este recurso está lleno de elementos que hacen que el proceso de diseño sea mucho más simple y más eficiente.
La guía de estilo se divide en tres categorías principales: texto, color y diseño. Con cada categoría, existen herramientas útiles, como herramientas de tipografía, paletas de colores y cuadrículas. Por ejemplo, las herramientas de tipografía proporcionan una variedad de tamaños de fuente, pesos y estilos para elegir. La paleta de colores incluye una gama de tonos que son fáciles de trabajar, mientras que el sistema de la cuadrícula me permite colocar fácilmente elementos en la página.
Lo que encuentro más útil es que la guía de estilo fomenta la consistencia. Siguiendo las reglas y pautas proporcionadas, puedo asegurarme de que mis diseños sean uniformes en toda la aplicación web o tablero. Esto ayuda a mantener el proceso de diseño organizado, lo que me ahorra tiempo y esfuerzo.
Estoy extremadamente agradecido por KL-Webmedia por proporcionar un recurso tan invaluable. Ha sido inmensamente útil para diseñar paneles y UIS de aplicaciones web. Recomiendo encarecidamente esta guía de estilo a cualquier diseñador que busque optimizar su proceso de diseño.
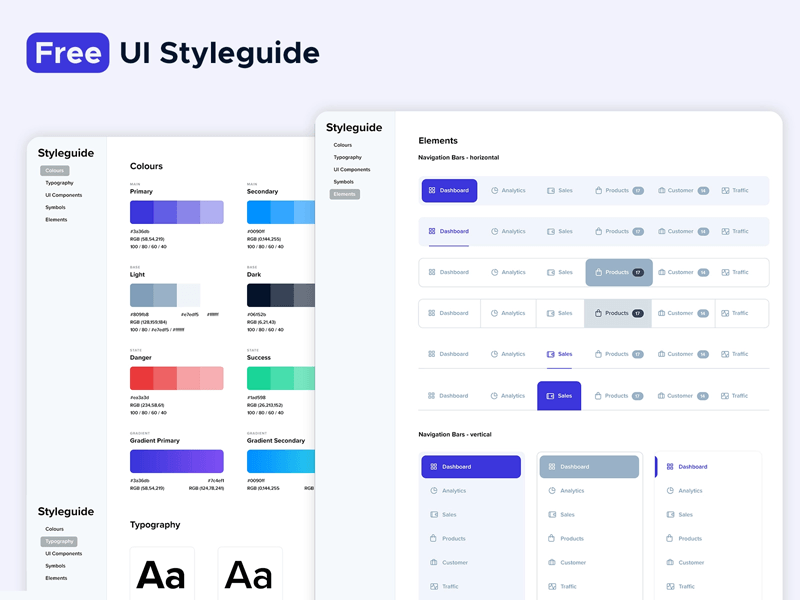
Como diseñador de paneles de comunicación y aplicaciones web, siempre estoy buscando recursos para ayudar a mejorar mi trabajo. Recientemente, descubrí la guía de estilo UI de KL-Webmedia, y ha sido un cambio de juego. Este recurso está lleno de elementos que hacen que el proceso de diseño sea mucho más simple y más eficiente.
La guía de estilo se divide en tres categorías principales: texto, color y diseño. Con cada categoría, existen herramientas útiles, como herramientas de tipografía, paletas de colores y cuadrículas. Por ejemplo, las herramientas de tipografía proporcionan una variedad de tamaños de fuente, pesos y estilos para elegir. La paleta de colores incluye una gama de tonos que son fáciles de trabajar, mientras que el sistema de la cuadrícula me permite colocar fácilmente elementos en la página.
Lo que encuentro más útil es que la guía de estilo fomenta la consistencia. Siguiendo las reglas y pautas proporcionadas, puedo asegurarme de que mis diseños sean uniformes en toda la aplicación web o tablero. Esto ayuda a mantener el proceso de diseño organizado, lo que me ahorra tiempo y esfuerzo.
Estoy extremadamente agradecido por KL-Webmedia por proporcionar un recurso tan invaluable. Ha sido inmensamente útil para diseñar paneles y UIS de aplicaciones web. Recomiendo encarecidamente esta guía de estilo a cualquier diseñador que busque optimizar su proceso de diseño.