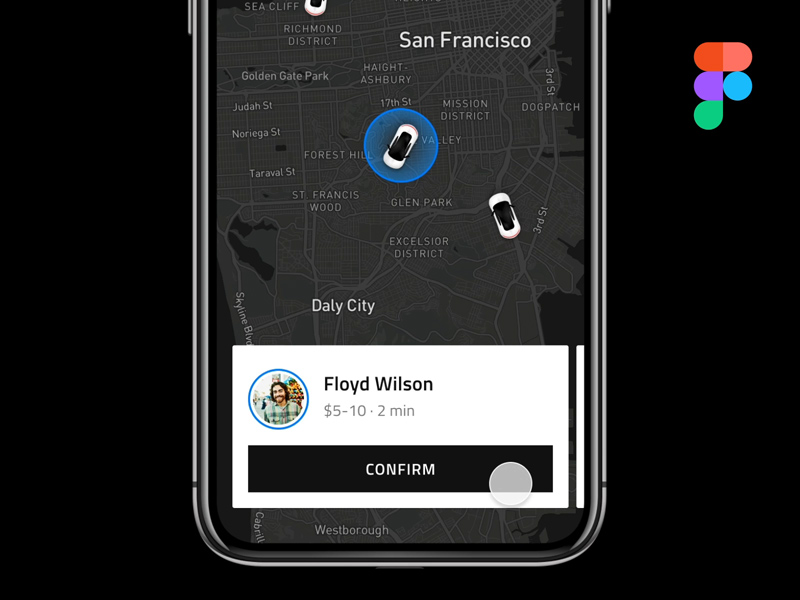
マップアニメーションインタラクション

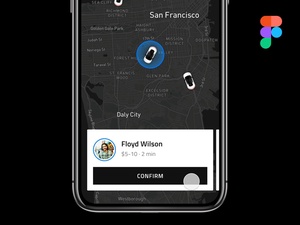
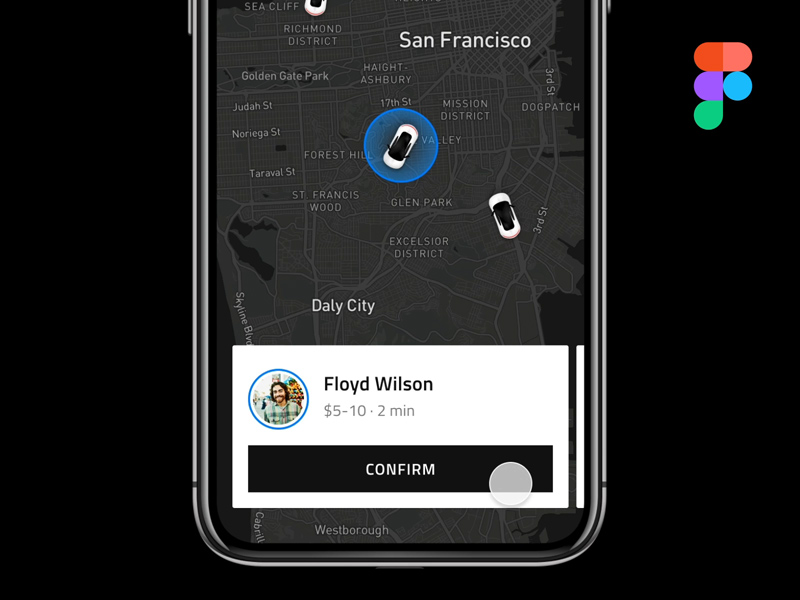
Figmaの新しいスマートアニメーション機能で遊ぶことは、Webおよびモバイルアプリケーション向けのインタラクティブなアニメーションを作成するのに最適な方法です。 たとえば、Marco Zaniは最近、Figmaにマップインタラクションアニメーションを作成し、世界と共有しました。 このアニメーションは、Figmaのスマートなアニメーション機能の可能性の優れた例であり、開発者がインタラクティブでダイナミックなアニメーションを迅速かつ簡単に作成できるようにします。
アニメーションは、さまざまなマーカーが付いたマップで構成されています。 FigmaのSmart Animation機能を使用することで、Marcoはマップの周りを移動したときにマーカーをアニメーション化することができました。 このアニメーションは、開発者が複雑なコードを作成する必要なく、動的でインタラクティブなアニメーションを作成する方法の優れた例です。
アニメーションは、開発者がFigmaのスマートアニメーション機能を使用して、視覚的に心地よく適切に機能するアニメーションを作成する方法も示しています。 Marcoのアニメーションは、開発者がFigmaのスマートなアニメーション機能を使用して、視覚的に心地よく機能的に効率的なアニメーションを作成する方法の素晴らしい例です。
全体として、MarcoのMap Interaction Animationは、開発者がFigmaの新しいスマートアニメーション機能でできることの素晴らしい例です。 これは、開発者がインタラクティブでダイナミックなアニメーションを迅速かつ簡単に作成する方法の素晴らしい例です。 さらに、開発者が視覚的に心地よく機能的に効率的なアニメーションを作成する方法を示しています。 まだおかしい場合は、MarcoのMap Interaction Animationをチェックして、Figmaの新しいスマートアニメーション機能を活用してください。
 Figmaの新しいスマートアニメーション機能で遊ぶことは、Webおよびモバイルアプリケーション向けのインタラクティブなアニメーションを作成するのに最適な方法です。 たとえば、Marco Zaniは最近、Figmaにマップインタラクションアニメーションを作成し、世界と共有しました。 このアニメーションは、Figmaのスマートなアニメーション機能の可能性の優れた例であり、開発者がインタラクティブでダイナミックなアニメーションを迅速かつ簡単に作成できるようにします。
アニメーションは、さまざまなマーカーが付いたマップで構成されています。 FigmaのSmart Animation機能を使用することで、Marcoはマップの周りを移動したときにマーカーをアニメーション化することができました。 このアニメーションは、開発者が複雑なコードを作成する必要なく、動的でインタラクティブなアニメーションを作成する方法の優れた例です。
アニメーションは、開発者がFigmaのスマートアニメーション機能を使用して、視覚的に心地よく適切に機能するアニメーションを作成する方法も示しています。 Marcoのアニメーションは、開発者がFigmaのスマートなアニメーション機能を使用して、視覚的に心地よく機能的に効率的なアニメーションを作成する方法の素晴らしい例です。
全体として、MarcoのMap Interaction Animationは、開発者がFigmaの新しいスマートアニメーション機能でできることの素晴らしい例です。 これは、開発者がインタラクティブでダイナミックなアニメーションを迅速かつ簡単に作成する方法の素晴らしい例です。 さらに、開発者が視覚的に心地よく機能的に効率的なアニメーションを作成する方法を示しています。 まだおかしい場合は、MarcoのMap Interaction Animationをチェックして、Figmaの新しいスマートアニメーション機能を活用してください。
Figmaの新しいスマートアニメーション機能で遊ぶことは、Webおよびモバイルアプリケーション向けのインタラクティブなアニメーションを作成するのに最適な方法です。 たとえば、Marco Zaniは最近、Figmaにマップインタラクションアニメーションを作成し、世界と共有しました。 このアニメーションは、Figmaのスマートなアニメーション機能の可能性の優れた例であり、開発者がインタラクティブでダイナミックなアニメーションを迅速かつ簡単に作成できるようにします。
アニメーションは、さまざまなマーカーが付いたマップで構成されています。 FigmaのSmart Animation機能を使用することで、Marcoはマップの周りを移動したときにマーカーをアニメーション化することができました。 このアニメーションは、開発者が複雑なコードを作成する必要なく、動的でインタラクティブなアニメーションを作成する方法の優れた例です。
アニメーションは、開発者がFigmaのスマートアニメーション機能を使用して、視覚的に心地よく適切に機能するアニメーションを作成する方法も示しています。 Marcoのアニメーションは、開発者がFigmaのスマートなアニメーション機能を使用して、視覚的に心地よく機能的に効率的なアニメーションを作成する方法の素晴らしい例です。
全体として、MarcoのMap Interaction Animationは、開発者がFigmaの新しいスマートアニメーション機能でできることの素晴らしい例です。 これは、開発者がインタラクティブでダイナミックなアニメーションを迅速かつ簡単に作成する方法の素晴らしい例です。 さらに、開発者が視覚的に心地よく機能的に効率的なアニメーションを作成する方法を示しています。 まだおかしい場合は、MarcoのMap Interaction Animationをチェックして、Figmaの新しいスマートアニメーション機能を活用してください。