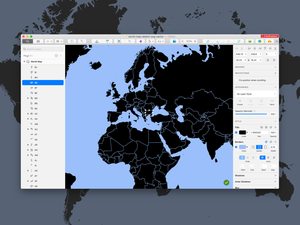
Map Animation Interaction

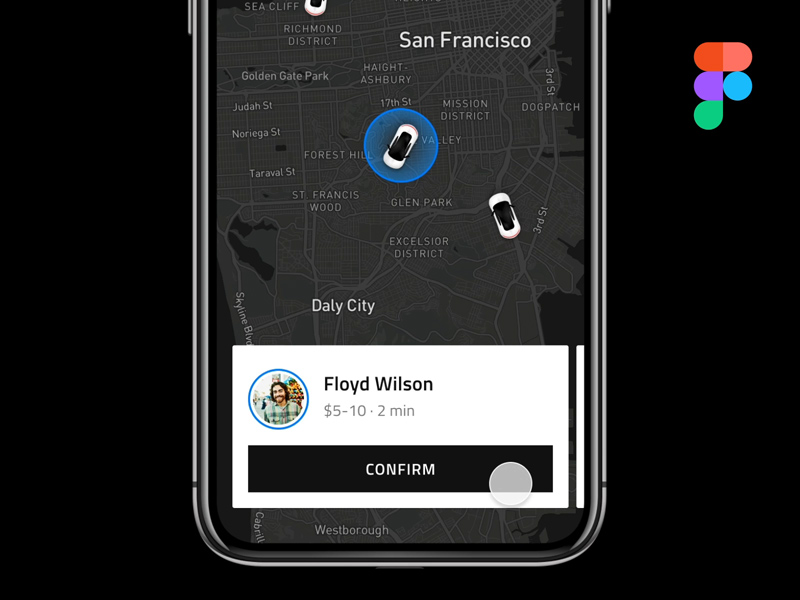
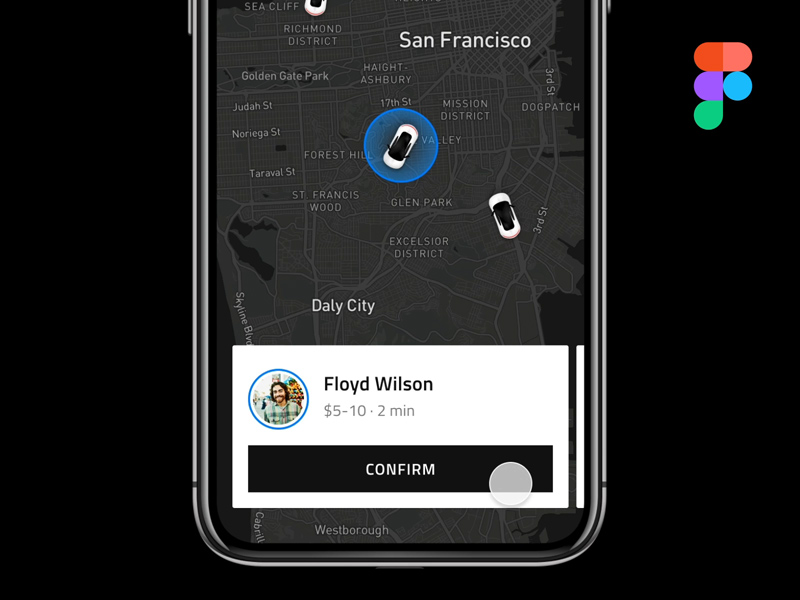
Playing with Figma's new Smart Animation feature is a great way to create interactive animations for web and mobile applications. For example, Marco Zani recently created a map interaction animation in Figma and shared it with the world. This animation is a great example of the potential of Figma's Smart Animation feature, allowing developers to create interactive and dynamic animations quickly and easily.
The animation consists of a map with different markers on it. By using Figma's Smart Animation feature, Marco was able to animate the markers as they moved around the map. This animation is a great example of how developers can create dynamic and interactive animations without needing to write complex code.
The animation also illustrates how developers can use Figma's Smart Animation feature to create animations that are both visually pleasing and function properly. Marco's animation is a great example of how developers can use Figma's Smart Animation feature to create animations that are both visually pleasing and functionally efficient.
Overall, Marco's map interaction animation is a great example of what developers can do with Figma's new Smart Animation feature. It's a great example of how developers can create interactive and dynamic animations quickly and easily. What's more, it illustrates how developers can create animations that are both visually pleasing and functionally efficient. If you haven't already, be sure to check out Marco's map interaction animation and take advantage of Figma's new Smart Animation feature!
 Playing with Figma's new Smart Animation feature is a great way to create interactive animations for web and mobile applications. For example, Marco Zani recently created a map interaction animation in Figma and shared it with the world. This animation is a great example of the potential of Figma's Smart Animation feature, allowing developers to create interactive and dynamic animations quickly and easily.
The animation consists of a map with different markers on it. By using Figma's Smart Animation feature, Marco was able to animate the markers as they moved around the map. This animation is a great example of how developers can create dynamic and interactive animations without needing to write complex code.
The animation also illustrates how developers can use Figma's Smart Animation feature to create animations that are both visually pleasing and function properly. Marco's animation is a great example of how developers can use Figma's Smart Animation feature to create animations that are both visually pleasing and functionally efficient.
Overall, Marco's map interaction animation is a great example of what developers can do with Figma's new Smart Animation feature. It's a great example of how developers can create interactive and dynamic animations quickly and easily. What's more, it illustrates how developers can create animations that are both visually pleasing and functionally efficient. If you haven't already, be sure to check out Marco's map interaction animation and take advantage of Figma's new Smart Animation feature!
Playing with Figma's new Smart Animation feature is a great way to create interactive animations for web and mobile applications. For example, Marco Zani recently created a map interaction animation in Figma and shared it with the world. This animation is a great example of the potential of Figma's Smart Animation feature, allowing developers to create interactive and dynamic animations quickly and easily.
The animation consists of a map with different markers on it. By using Figma's Smart Animation feature, Marco was able to animate the markers as they moved around the map. This animation is a great example of how developers can create dynamic and interactive animations without needing to write complex code.
The animation also illustrates how developers can use Figma's Smart Animation feature to create animations that are both visually pleasing and function properly. Marco's animation is a great example of how developers can use Figma's Smart Animation feature to create animations that are both visually pleasing and functionally efficient.
Overall, Marco's map interaction animation is a great example of what developers can do with Figma's new Smart Animation feature. It's a great example of how developers can create interactive and dynamic animations quickly and easily. What's more, it illustrates how developers can create animations that are both visually pleasing and functionally efficient. If you haven't already, be sure to check out Marco's map interaction animation and take advantage of Figma's new Smart Animation feature!