MAP -Animations -Interaktion

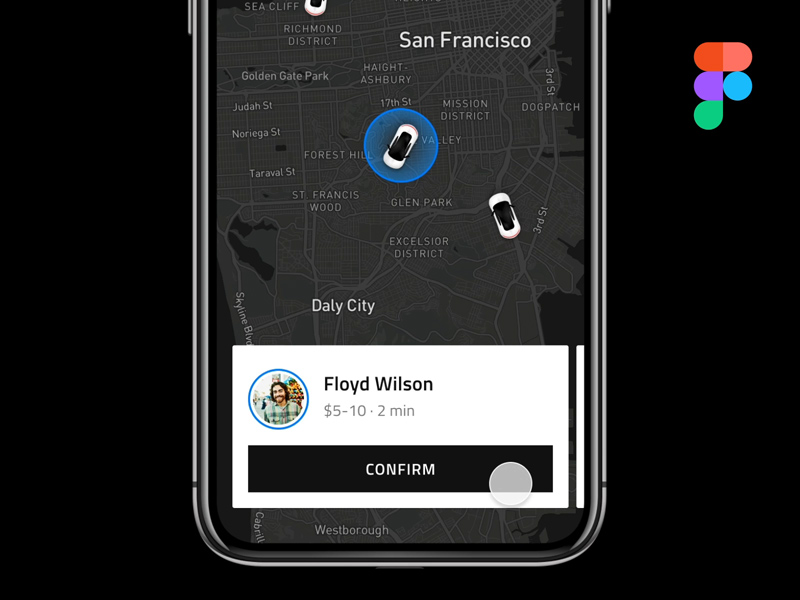
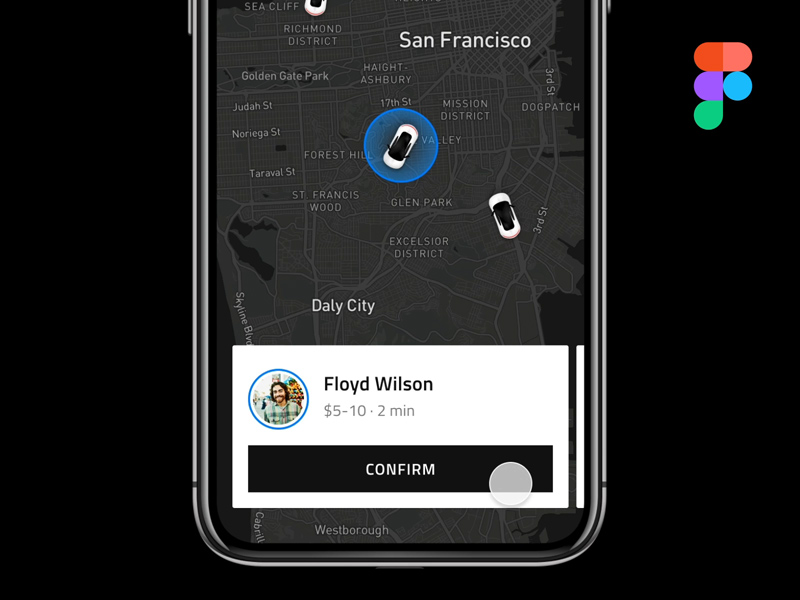
Das Spielen mit der neuen Smart Animationsfunktion von Figma ist eine großartige Möglichkeit, um interaktive Animationen für Web- und Mobilanwendungen zu erstellen. Zum Beispiel hat Marco Zani kürzlich eine Karteninteraktionsanimation in Figma erstellt und sie mit der Welt geteilt. Diese Animation ist ein gutes Beispiel für das Potenzial der intelligenten Animationsfunktion von Figma, sodass Entwickler schnell und einfach interaktive und dynamische Animationen erstellen können.
Die Animation besteht aus einer Karte mit verschiedenen Markierungen. Durch die Verwendung von Figmas Smart Animationsfunktion konnte Marco die Marker animieren, als sie sich um die Karte bewegten. Diese Animation ist ein gutes Beispiel dafür, wie Entwickler dynamische und interaktive Animationen erstellen können, ohne komplexe Code zu schreiben.
Die Animation zeigt auch, wie Entwickler die Smart Animationsfunktion von Figma verwenden können, um Animationen zu erstellen, die sowohl optisch ansprechend als auch ordnungsgemäß funktionieren. Die Animation von Marco ist ein gutes Beispiel dafür, wie Entwickler die Smart Animationsfunktion von Figma verwenden können, um Animationen zu erstellen, die sowohl visuell ansprechend als auch funktional effizient sind.
Insgesamt ist die MAP -Interaktionsanimation von Marco ein großartiges Beispiel dafür, was Entwickler mit der neuen Smart Animation -Funktion von Figma zu tun haben können. Es ist ein großartiges Beispiel dafür, wie Entwickler schnell und einfach interaktive und dynamische Animationen erstellen können. Darüber hinaus zeigt es, wie Entwickler Animationen erstellen können, die sowohl visuell ansprechend als auch funktional effizient sind. Wenn Sie es noch nicht getan haben, lesen Sie unbedingt die MAP -Interaktionsanimation von Marco und nutzen Sie die neue Smart Animationsfunktion von Figma!
 Das Spielen mit der neuen Smart Animationsfunktion von Figma ist eine großartige Möglichkeit, um interaktive Animationen für Web- und Mobilanwendungen zu erstellen. Zum Beispiel hat Marco Zani kürzlich eine Karteninteraktionsanimation in Figma erstellt und sie mit der Welt geteilt. Diese Animation ist ein gutes Beispiel für das Potenzial der intelligenten Animationsfunktion von Figma, sodass Entwickler schnell und einfach interaktive und dynamische Animationen erstellen können.
Die Animation besteht aus einer Karte mit verschiedenen Markierungen. Durch die Verwendung von Figmas Smart Animationsfunktion konnte Marco die Marker animieren, als sie sich um die Karte bewegten. Diese Animation ist ein gutes Beispiel dafür, wie Entwickler dynamische und interaktive Animationen erstellen können, ohne komplexe Code zu schreiben.
Die Animation zeigt auch, wie Entwickler die Smart Animationsfunktion von Figma verwenden können, um Animationen zu erstellen, die sowohl optisch ansprechend als auch ordnungsgemäß funktionieren. Die Animation von Marco ist ein gutes Beispiel dafür, wie Entwickler die Smart Animationsfunktion von Figma verwenden können, um Animationen zu erstellen, die sowohl visuell ansprechend als auch funktional effizient sind.
Insgesamt ist die MAP -Interaktionsanimation von Marco ein großartiges Beispiel dafür, was Entwickler mit der neuen Smart Animation -Funktion von Figma zu tun haben können. Es ist ein großartiges Beispiel dafür, wie Entwickler schnell und einfach interaktive und dynamische Animationen erstellen können. Darüber hinaus zeigt es, wie Entwickler Animationen erstellen können, die sowohl visuell ansprechend als auch funktional effizient sind. Wenn Sie es noch nicht getan haben, lesen Sie unbedingt die MAP -Interaktionsanimation von Marco und nutzen Sie die neue Smart Animationsfunktion von Figma!
Das Spielen mit der neuen Smart Animationsfunktion von Figma ist eine großartige Möglichkeit, um interaktive Animationen für Web- und Mobilanwendungen zu erstellen. Zum Beispiel hat Marco Zani kürzlich eine Karteninteraktionsanimation in Figma erstellt und sie mit der Welt geteilt. Diese Animation ist ein gutes Beispiel für das Potenzial der intelligenten Animationsfunktion von Figma, sodass Entwickler schnell und einfach interaktive und dynamische Animationen erstellen können.
Die Animation besteht aus einer Karte mit verschiedenen Markierungen. Durch die Verwendung von Figmas Smart Animationsfunktion konnte Marco die Marker animieren, als sie sich um die Karte bewegten. Diese Animation ist ein gutes Beispiel dafür, wie Entwickler dynamische und interaktive Animationen erstellen können, ohne komplexe Code zu schreiben.
Die Animation zeigt auch, wie Entwickler die Smart Animationsfunktion von Figma verwenden können, um Animationen zu erstellen, die sowohl optisch ansprechend als auch ordnungsgemäß funktionieren. Die Animation von Marco ist ein gutes Beispiel dafür, wie Entwickler die Smart Animationsfunktion von Figma verwenden können, um Animationen zu erstellen, die sowohl visuell ansprechend als auch funktional effizient sind.
Insgesamt ist die MAP -Interaktionsanimation von Marco ein großartiges Beispiel dafür, was Entwickler mit der neuen Smart Animation -Funktion von Figma zu tun haben können. Es ist ein großartiges Beispiel dafür, wie Entwickler schnell und einfach interaktive und dynamische Animationen erstellen können. Darüber hinaus zeigt es, wie Entwickler Animationen erstellen können, die sowohl visuell ansprechend als auch funktional effizient sind. Wenn Sie es noch nicht getan haben, lesen Sie unbedingt die MAP -Interaktionsanimation von Marco und nutzen Sie die neue Smart Animationsfunktion von Figma!