Interaction d'animation cartographique

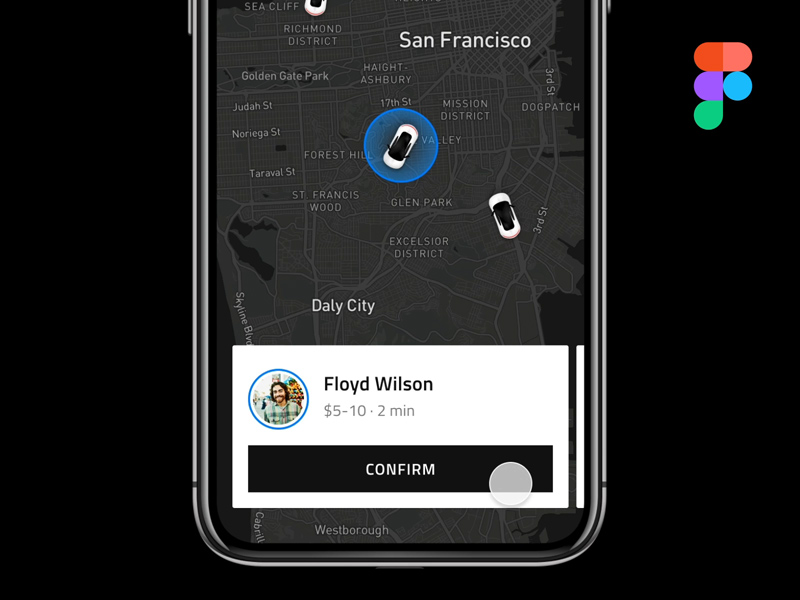
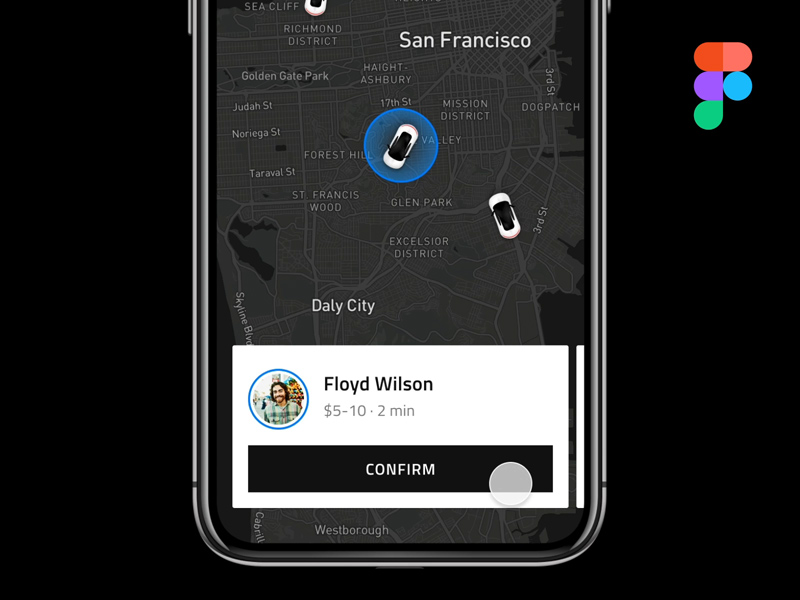
Jouer avec la nouvelle fonctionnalité d'animation intelligente de Figma est un excellent moyen de créer des animations interactives pour les applications Web et mobiles. Par exemple, Marco Zani a récemment créé une animation d'interaction MAP dans Figma et l'a partagée avec le monde. Cette animation est un excellent exemple du potentiel de la fonction d'animation intelligente de Figma, permettant aux développeurs de créer des animations interactives et dynamiques rapidement et facilement.
L'animation se compose d'une carte avec différents marqueurs. En utilisant la fonction d'animation intelligente de Figma, Marco a pu animer les marqueurs lorsqu'ils se déplaçaient autour de la carte. Cette animation est un excellent exemple de la façon dont les développeurs peuvent créer des animations dynamiques et interactives sans avoir besoin d'écrire du code complexe.
L'animation illustre également la façon dont les développeurs peuvent utiliser la fonction d'animation intelligente de Figma pour créer des animations qui sont à la fois visuellement agréables et fonctionnent correctement. L'animation de Marco est un excellent exemple de la façon dont les développeurs peuvent utiliser la fonction d'animation intelligente de Figma pour créer des animations qui sont à la fois visuellement agréables et fonctionnellement efficaces.
Dans l'ensemble, l'animation d'interaction MAP de Marco est un excellent exemple de ce que les développeurs peuvent faire avec la nouvelle fonctionnalité d'animation intelligente de Figma. C'est un excellent exemple de la façon dont les développeurs peuvent créer des animations interactives et dynamiques rapidement et facilement. De plus, il illustre comment les développeurs peuvent créer des animations qui sont à la fois visuellement agréables et fonctionnellement efficaces. Si vous ne l'avez pas déjà fait, assurez-vous de consulter l'animation d'interaction MAP de Marco et profitez de la nouvelle fonctionnalité d'animation intelligente de Figma!
 Jouer avec la nouvelle fonctionnalité d'animation intelligente de Figma est un excellent moyen de créer des animations interactives pour les applications Web et mobiles. Par exemple, Marco Zani a récemment créé une animation d'interaction MAP dans Figma et l'a partagée avec le monde. Cette animation est un excellent exemple du potentiel de la fonction d'animation intelligente de Figma, permettant aux développeurs de créer des animations interactives et dynamiques rapidement et facilement.
L'animation se compose d'une carte avec différents marqueurs. En utilisant la fonction d'animation intelligente de Figma, Marco a pu animer les marqueurs lorsqu'ils se déplaçaient autour de la carte. Cette animation est un excellent exemple de la façon dont les développeurs peuvent créer des animations dynamiques et interactives sans avoir besoin d'écrire du code complexe.
L'animation illustre également la façon dont les développeurs peuvent utiliser la fonction d'animation intelligente de Figma pour créer des animations qui sont à la fois visuellement agréables et fonctionnent correctement. L'animation de Marco est un excellent exemple de la façon dont les développeurs peuvent utiliser la fonction d'animation intelligente de Figma pour créer des animations qui sont à la fois visuellement agréables et fonctionnellement efficaces.
Dans l'ensemble, l'animation d'interaction MAP de Marco est un excellent exemple de ce que les développeurs peuvent faire avec la nouvelle fonctionnalité d'animation intelligente de Figma. C'est un excellent exemple de la façon dont les développeurs peuvent créer des animations interactives et dynamiques rapidement et facilement. De plus, il illustre comment les développeurs peuvent créer des animations qui sont à la fois visuellement agréables et fonctionnellement efficaces. Si vous ne l'avez pas déjà fait, assurez-vous de consulter l'animation d'interaction MAP de Marco et profitez de la nouvelle fonctionnalité d'animation intelligente de Figma!
Jouer avec la nouvelle fonctionnalité d'animation intelligente de Figma est un excellent moyen de créer des animations interactives pour les applications Web et mobiles. Par exemple, Marco Zani a récemment créé une animation d'interaction MAP dans Figma et l'a partagée avec le monde. Cette animation est un excellent exemple du potentiel de la fonction d'animation intelligente de Figma, permettant aux développeurs de créer des animations interactives et dynamiques rapidement et facilement.
L'animation se compose d'une carte avec différents marqueurs. En utilisant la fonction d'animation intelligente de Figma, Marco a pu animer les marqueurs lorsqu'ils se déplaçaient autour de la carte. Cette animation est un excellent exemple de la façon dont les développeurs peuvent créer des animations dynamiques et interactives sans avoir besoin d'écrire du code complexe.
L'animation illustre également la façon dont les développeurs peuvent utiliser la fonction d'animation intelligente de Figma pour créer des animations qui sont à la fois visuellement agréables et fonctionnent correctement. L'animation de Marco est un excellent exemple de la façon dont les développeurs peuvent utiliser la fonction d'animation intelligente de Figma pour créer des animations qui sont à la fois visuellement agréables et fonctionnellement efficaces.
Dans l'ensemble, l'animation d'interaction MAP de Marco est un excellent exemple de ce que les développeurs peuvent faire avec la nouvelle fonctionnalité d'animation intelligente de Figma. C'est un excellent exemple de la façon dont les développeurs peuvent créer des animations interactives et dynamiques rapidement et facilement. De plus, il illustre comment les développeurs peuvent créer des animations qui sont à la fois visuellement agréables et fonctionnellement efficaces. Si vous ne l'avez pas déjà fait, assurez-vous de consulter l'animation d'interaction MAP de Marco et profitez de la nouvelle fonctionnalité d'animation intelligente de Figma!