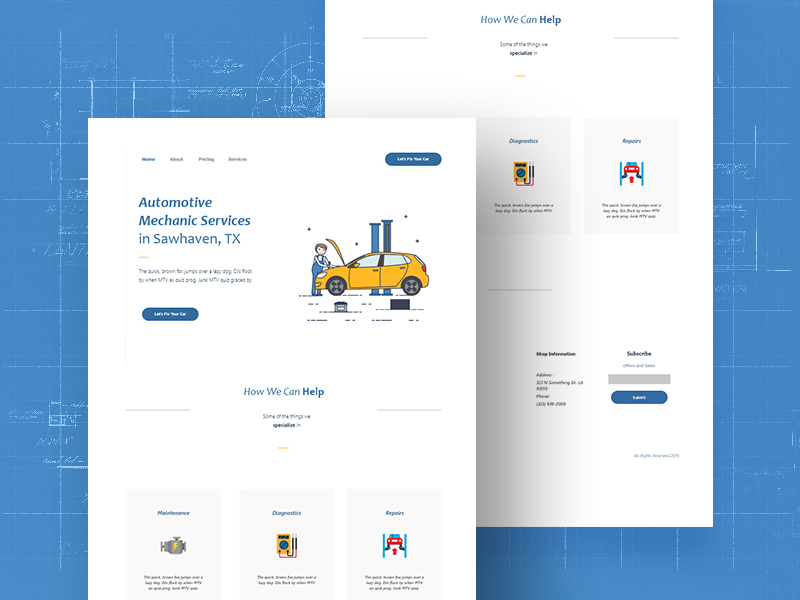
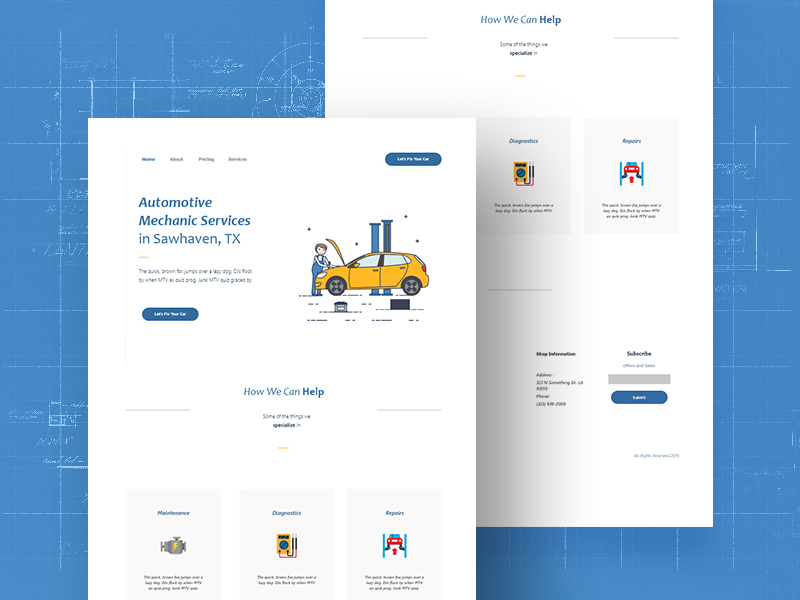
Mechanics Website Template

An automotive shop's landing page should be designed to give the user a clear indication of the services provided. This page should feature the shop's name and logo prominently, as well as provide a brief summary of the shop's mission and services. It should also include a call to action that encourages users to learn more about the shop and its services.
The landing page should be visually appealing and easy to navigate. It should feature high-quality images and vibrant colors that draw the user in. At the top of the page, a menu bar should be included that allows users to quickly and easily access the shop's various services. Additionally, the page should include a section for customer reviews and testimonials, as well as a contact form for users to get in touch with the shop.
In addition to the visuals, the landing page should include concise, clear descriptions of the shop's services. This allows users to quickly understand what the shop offers and make an informed decision. Keywords should be used throughout the page to help search engine optimization and make the shop more visible online.
Finally, the page should include a clear call to action. This could be a “Book an Appointment” button, a link to the shop's social media accounts, or a contact form. This allows users to easily take the next step in finding out more about the shop and its services.
By utilizing the features above, an automotive shop's landing page can become an effective tool for attracting and engaging customers. With the help of Adobe XD website template for mechanics, creating a high-quality landing page can be a cinch.
 An automotive shop's landing page should be designed to give the user a clear indication of the services provided. This page should feature the shop's name and logo prominently, as well as provide a brief summary of the shop's mission and services. It should also include a call to action that encourages users to learn more about the shop and its services.
The landing page should be visually appealing and easy to navigate. It should feature high-quality images and vibrant colors that draw the user in. At the top of the page, a menu bar should be included that allows users to quickly and easily access the shop's various services. Additionally, the page should include a section for customer reviews and testimonials, as well as a contact form for users to get in touch with the shop.
In addition to the visuals, the landing page should include concise, clear descriptions of the shop's services. This allows users to quickly understand what the shop offers and make an informed decision. Keywords should be used throughout the page to help search engine optimization and make the shop more visible online.
Finally, the page should include a clear call to action. This could be a “Book an Appointment” button, a link to the shop's social media accounts, or a contact form. This allows users to easily take the next step in finding out more about the shop and its services.
By utilizing the features above, an automotive shop's landing page can become an effective tool for attracting and engaging customers. With the help of Adobe XD website template for mechanics, creating a high-quality landing page can be a cinch.
An automotive shop's landing page should be designed to give the user a clear indication of the services provided. This page should feature the shop's name and logo prominently, as well as provide a brief summary of the shop's mission and services. It should also include a call to action that encourages users to learn more about the shop and its services.
The landing page should be visually appealing and easy to navigate. It should feature high-quality images and vibrant colors that draw the user in. At the top of the page, a menu bar should be included that allows users to quickly and easily access the shop's various services. Additionally, the page should include a section for customer reviews and testimonials, as well as a contact form for users to get in touch with the shop.
In addition to the visuals, the landing page should include concise, clear descriptions of the shop's services. This allows users to quickly understand what the shop offers and make an informed decision. Keywords should be used throughout the page to help search engine optimization and make the shop more visible online.
Finally, the page should include a clear call to action. This could be a “Book an Appointment” button, a link to the shop's social media accounts, or a contact form. This allows users to easily take the next step in finding out more about the shop and its services.
By utilizing the features above, an automotive shop's landing page can become an effective tool for attracting and engaging customers. With the help of Adobe XD website template for mechanics, creating a high-quality landing page can be a cinch.