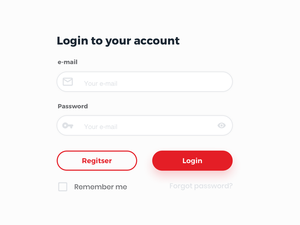
Buttons UI Kit for Figma

このFigma UIキットは、カスタマイズ可能なボタンの包括的なコレクションを提供しており、ウェブサイトやアプリのインターフェースを向上させるのに最適です。その主な特徴を見てみましょう:
容易なカスタマイズ:
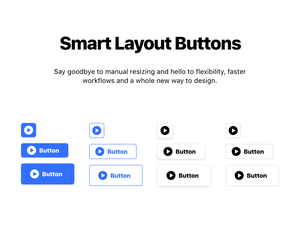
- オートレイアウト:& ;オートレイアウトの強力な機能を使用して、ボタンのサイズ、色、テキストをシームレスに変更します。この機能により、ボタンがどのようなデザインの調整にも完璧に適応します。
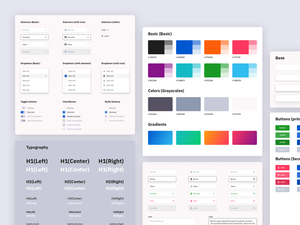
- さまざまな形状とサイズ:& ;キット内のさまざまな形状とサイズのボタンを探索し、さまざまなデザインの美学と機能に対応します。
- 柔軟性:& ;ミニマリストインターフェース用の洗練されたボタンが必要な場合や、強力な行動を促すための大胆なボタンが必要な場合でも、このキットはビジョンを実現するための基盤を提供します。
利点:
- 時間の節約:& ;ゼロからボタンをデザインする手間を省略します。このキットは、ワークフローを加速するための既製の要素を提供します。
- 一貫性の維持:& ;ボタンキットの一貫したデザイン言語を利用して、インターフェース全体で統一感のある洗練された外観を実現します。
- ユーザーエクスペリエンスの向上:& ;直感的でビジュアルに魅力的なインターフェースを作成し、ユーザーの関与と満足度を高めます。
感謝:
この貴重なリソースをデザインコミュニティと共有してくれたDi Smolskiiに特別な感謝を申し上げます。
追加の考慮事項:
- キットを探索して、カスタマイズオプションとボタンスタイルの全容を発見します。
- プロジェクトに最適な組み合わせを見つけるために、さまざまな色、形状、サイズの組み合わせを試してみてください。
- キットを基盤として活用し、ブランドアイデンティティに合致するユニークなボタンデザインを構築してください。