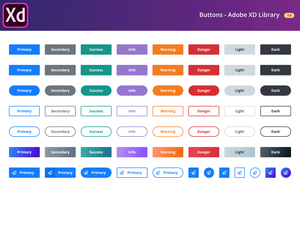
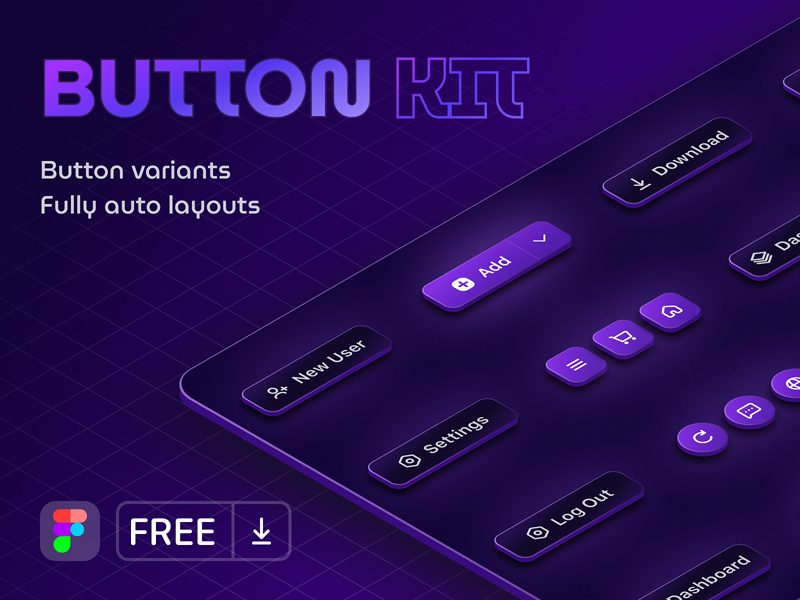
Buttons UI Kit für Figma

Dieses Figma UI-Kit bietet eine umfassende Sammlung an anpassbaren Buttons, perfekt zur Verbesserung Ihrer Website- oder App-Schnittstellen. Lassen Sie uns seine wichtigsten Funktionen genauer betrachten:
Mühelose Anpassung:
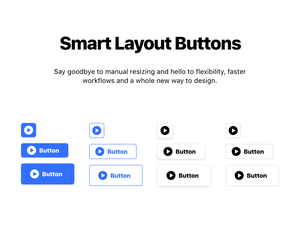
- Auto Layout:& ;Passen Sie Button-Größen, -Farben und -Text nahtlos mit der Kraft des Auto Layouts an. Diese Funktion gewährleistet, dass sich Ihre Buttons problemlos an alle Designanpassungen anpassen.
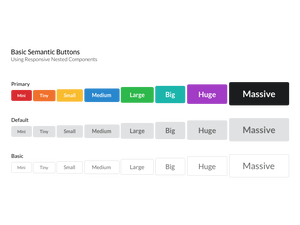
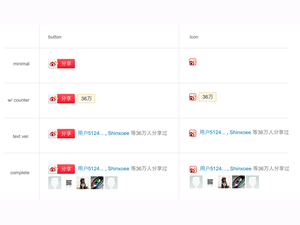
- Verschiedene Formen und Größen:& ;Entdecken Sie eine vielfältige Auswahl an Button-Formen und -Größen im Kit, die verschiedenen Designästhetiken und Funktionalitäten gerecht werden.
- Flexibilität:& ;Ob Sie schlanke Buttons für eine minimalistische Schnittstelle oder kühne Handlungsaufforderungen benötigen, dieses Kit bietet die Bausteine, um Ihre Vision zu verwirklichen.
Vorteile:
- Zeit sparen:& ;Überspringen Sie den mühsamen Prozess des Designs von Grund auf neu. Dieses Kit stattet Sie mit vorgefertigten Elementen aus, um Ihren Workflow zu beschleunigen.
- Konsistenz wahren:& ;Erzielen Sie ein zusammenhängendes und poliertes Erscheinungsbild Ihrer Schnittstelle, indem Sie die konsistente Designsprache des Button-Kits nutzen.
- Benutzererfahrung verbessern:& ;Entwerfen Sie intuitive und visuell ansprechende Schnittstellen, die die Benutzerbeteiligung und -zufriedenheit verbessern.
Dankbarkeit:
Ein besonderer Dank geht an Di Smolskii, der diese wertvolle Ressource großzügig mit der Design-Community teilt.
Zusätzliche Überlegungen:
- Erkunden Sie das Kit, um den vollen Umfang seiner Anpassungsoptionen und Button-Stile zu entdecken.
- Experimentieren Sie mit verschiedenen Kombinationen von Farben, Formen und Größen, um die perfekte Passform für Ihr Projekt zu finden.
- Nutzen Sie das Kit als Grundlage, um darauf aufzubauen und einzigartige Button-Designs zu erstellen, die sich mit Ihrer Markenidentität vereinbaren lassen.