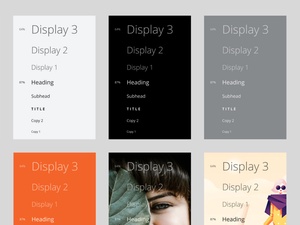
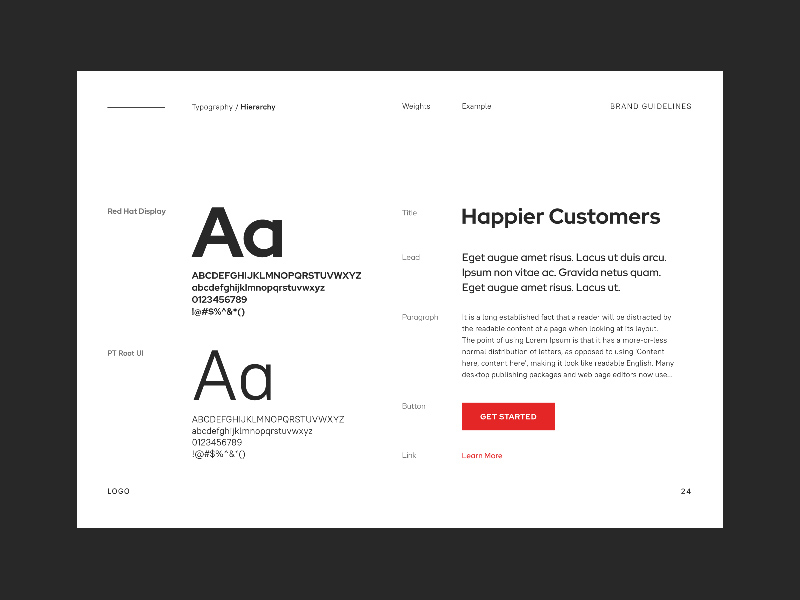
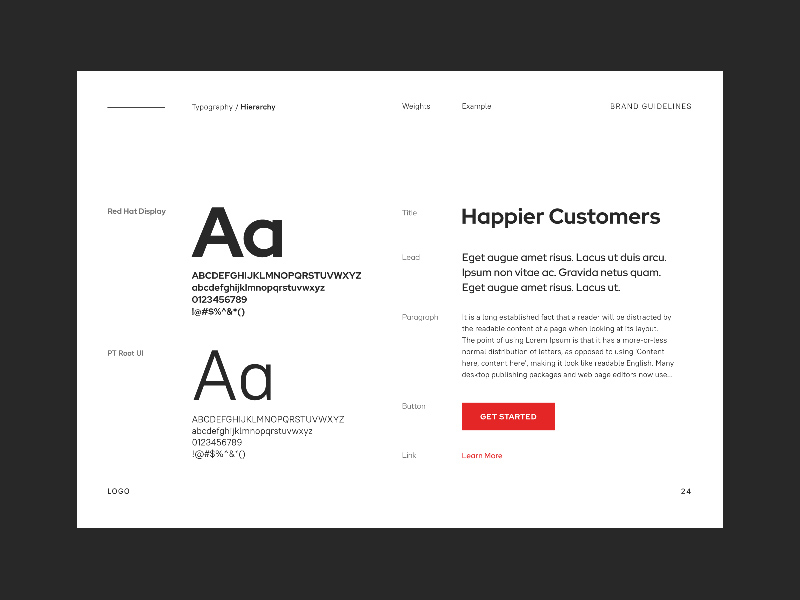
Typography Hierarchy Template for Figma

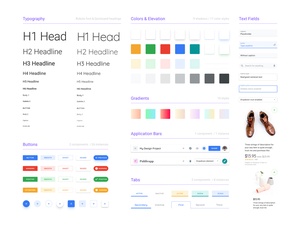
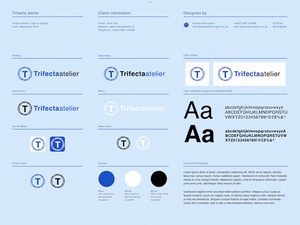
Typography hierarchy is an essential element of any brand guidelines. It provides clear visual structure and hierarchy to the brand’s visual language, which in turn helps to communicate messages more effectively. The template provided by Benjamin Oberemok is a great tool for any designer who wants to create a typography hierarchy for their brand. It is made in Figma, a popular vector design software, and is easy to use and customize.
The template includes a variety of typography options, from traditional serif to contemporary sans serif. It also includes a range of font weights and sizes, allowing you to create a hierarchy that can be tailored to your brand’s needs. Additionally, the template is easy to export to other design software formats, making it a great resource for any designer.
Thanks to Benjamin Oberemok’s template, creating a typography hierarchy that fits your brand’s needs is now easier than ever. It is a great resource for designers and should be a part of any brand guidelines. By utilizing this template, designers can create a typography hierarchy that will help to communicate their brand’s message more effectively.
 Typography hierarchy is an essential element of any brand guidelines. It provides clear visual structure and hierarchy to the brand’s visual language, which in turn helps to communicate messages more effectively. The template provided by Benjamin Oberemok is a great tool for any designer who wants to create a typography hierarchy for their brand. It is made in Figma, a popular vector design software, and is easy to use and customize.
The template includes a variety of typography options, from traditional serif to contemporary sans serif. It also includes a range of font weights and sizes, allowing you to create a hierarchy that can be tailored to your brand’s needs. Additionally, the template is easy to export to other design software formats, making it a great resource for any designer.
Thanks to Benjamin Oberemok’s template, creating a typography hierarchy that fits your brand’s needs is now easier than ever. It is a great resource for designers and should be a part of any brand guidelines. By utilizing this template, designers can create a typography hierarchy that will help to communicate their brand’s message more effectively.
Typography hierarchy is an essential element of any brand guidelines. It provides clear visual structure and hierarchy to the brand’s visual language, which in turn helps to communicate messages more effectively. The template provided by Benjamin Oberemok is a great tool for any designer who wants to create a typography hierarchy for their brand. It is made in Figma, a popular vector design software, and is easy to use and customize.
The template includes a variety of typography options, from traditional serif to contemporary sans serif. It also includes a range of font weights and sizes, allowing you to create a hierarchy that can be tailored to your brand’s needs. Additionally, the template is easy to export to other design software formats, making it a great resource for any designer.
Thanks to Benjamin Oberemok’s template, creating a typography hierarchy that fits your brand’s needs is now easier than ever. It is a great resource for designers and should be a part of any brand guidelines. By utilizing this template, designers can create a typography hierarchy that will help to communicate their brand’s message more effectively.