Figma UI

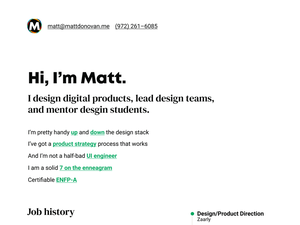
UI/UX designer Noe Araujo has generously shared a helpful free resource - a UI concept created entirely in Figma. It's a great example file for designers looking to enhance their Figma skills and workflows.
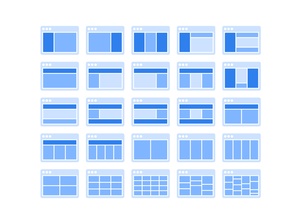
The Figma UI concept includes:
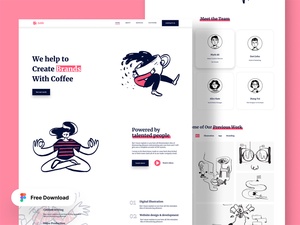
- A landing page with nav, hero, content sections
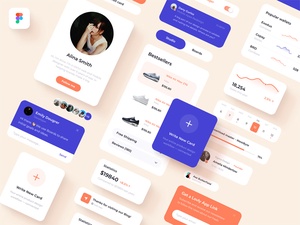
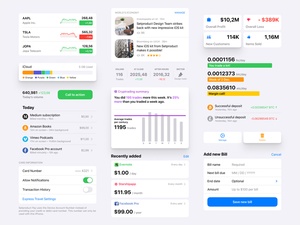
- Use of frames, components and styles
- Grid-based responsive layout
- Styled and organized layers
- Clean, minimalist visual design
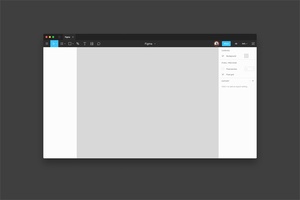
Araujo's concept demonstrates skilled use of Figma's core features. The layout mirrors a typical website or app project workflow.
This is a fantastic Figma file for any designer to dissect and learn from. Studying the responsive frames, reusable components, and styles offers valuable insights into structuring UIs.
Huge thanks to Noe Araujo for sharing this free educational resource. We highly recommend Figma designers grab this example file to improve their craft. The thoughtful execution provides a template for robust interface design.