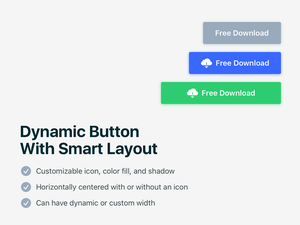
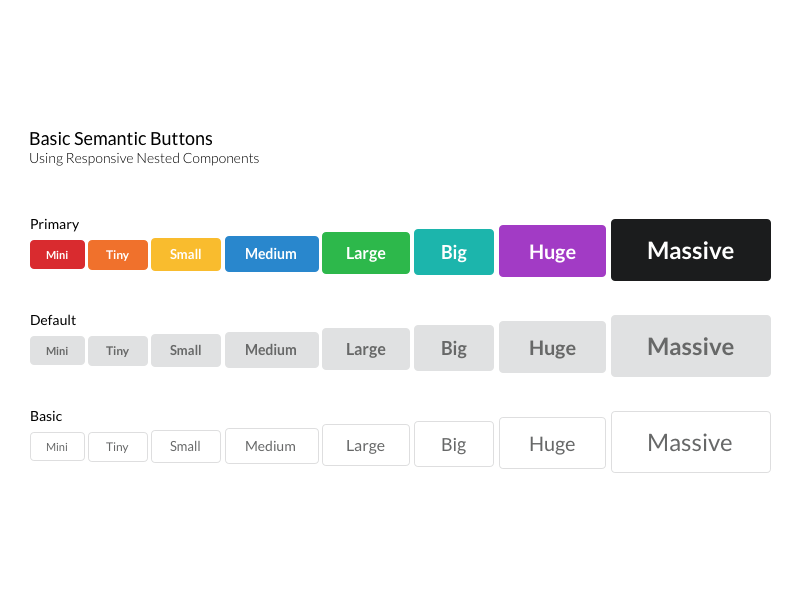
Семантический пользовательский интерфейс React Кнопки Sketch ресурсов
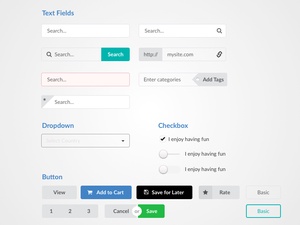
 Просто основные кнопки, используемые в Semantic UI React (Primary, Default, Basic) с использованием вложенных компонентов реагирования.Эта семантическая кнопка реагирования пользовательского интерфейса была разработанаNbsp;Коллин Еркс
Просто основные кнопки, используемые в Semantic UI React (Primary, Default, Basic) с использованием вложенных компонентов реагирования.Эта семантическая кнопка реагирования пользовательского интерфейса была разработанаNbsp;Коллин Еркс