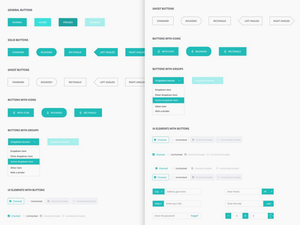
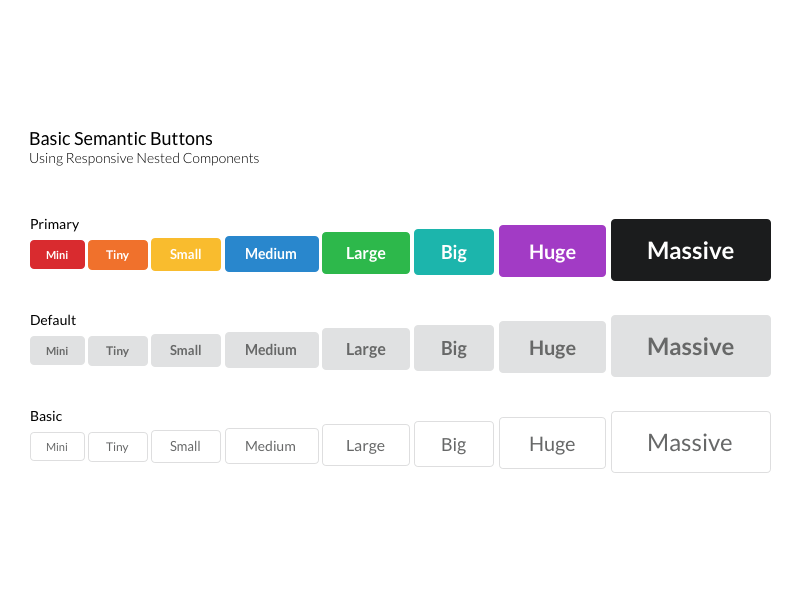
L’interface utilisateur sémantique réagit aux boutons Sketch Resource
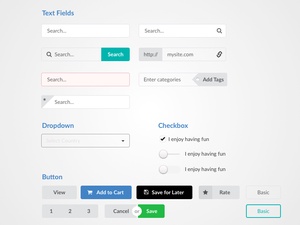
 Il suffit des boutons primaires utilisés dans l’interface utilisateur sémantique React (Primary, Default, Basic) à l’aide de composants réactifs imbriqués.Cette interface utilisateur sémantique React Buttons a été conçue par& ;Colleen Yerkes
Il suffit des boutons primaires utilisés dans l’interface utilisateur sémantique React (Primary, Default, Basic) à l’aide de composants réactifs imbriqués.Cette interface utilisateur sémantique React Buttons a été conçue par& ;Colleen Yerkes