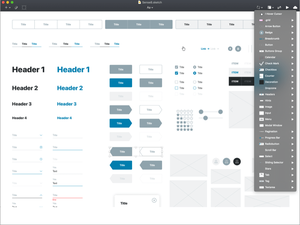
Grille Adobe XD 8pt pour le Web

A toast to Bogdan Slomchinskiy for generously sharing an 8pt grid template tailored for Adobe Experience Design CC. This template serves as a valuable asset for designers, offering a structured framework that aligns with an 8pt grid system, a fundamental principle in design for digital interfaces.
Crafted with precision and consideration, this template aids designers in maintaining consistency, clarity, and alignment within their designs. The 8pt grid system ensures that design elements are spaced and sized consistently, resulting in a harmonious and visually pleasing user interface.
Gratitude goes to Bogdan Slomchinskiy for providing this 8pt grid template. By making this resource available for download, Bogdan Slomchinskiy has contributed to enhancing the design process and promoting best practices in user interface design.
Key features of this 8pt grid template may include:
- A structured layout that adheres to the 8pt grid system, facilitating consistent spacing and sizing.
- Compatibility with Adobe Experience Design CC, a popular tool for UI/UX design and prototyping.
- Guidelines for designing interfaces that prioritize clarity, readability, and user-friendly experiences.
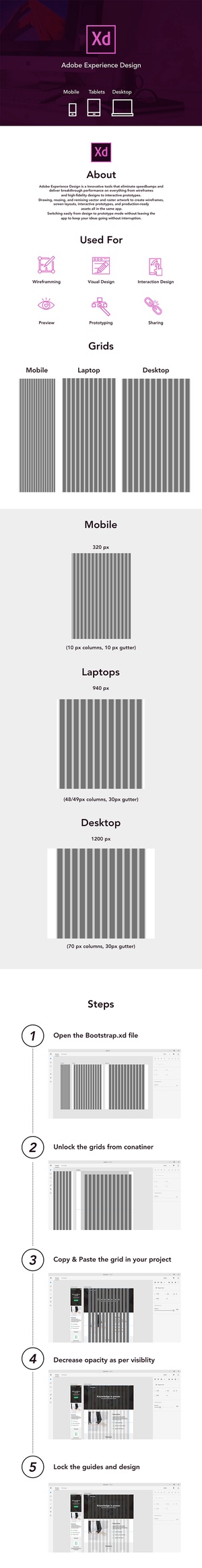
To utilize this 8pt grid template:
- Download the template files provided by Bogdan Slomchinskiy.
- Open the files in Adobe Experience Design CC.
- Familiarize yourself with the 8pt grid system and its principles.
- Create or adapt your designs to align with the grid template, ensuring that design elements adhere to the grid's increments.
- Review your designs to confirm that spacing and sizing follow the 8pt grid guidelines.
- Utilize the template to enhance the consistency and precision of your UI/UX designs.
By incorporating this 8pt grid template into your design process, you can achieve design coherence, improve user experience, and uphold industry standards. This resource empowers designers to create interfaces that are not only visually appealing but also functional and user-centric.