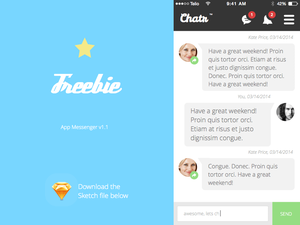
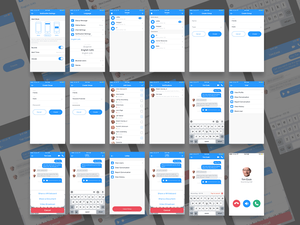
Chat App UI

Designing a user interface (UI) for an app that allows users to easily communicate with each other is no small feat. Luckily, Figma provides a powerful toolkit to make the process easier, and designer Kishan has provided an exemplary example.
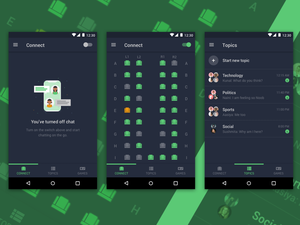
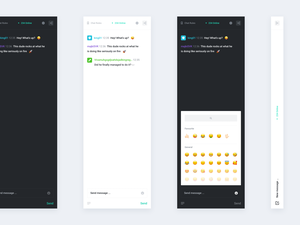
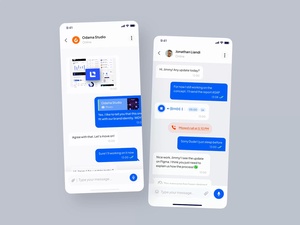
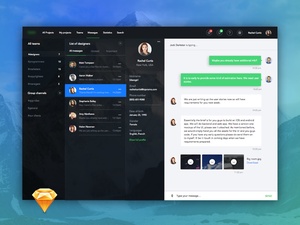
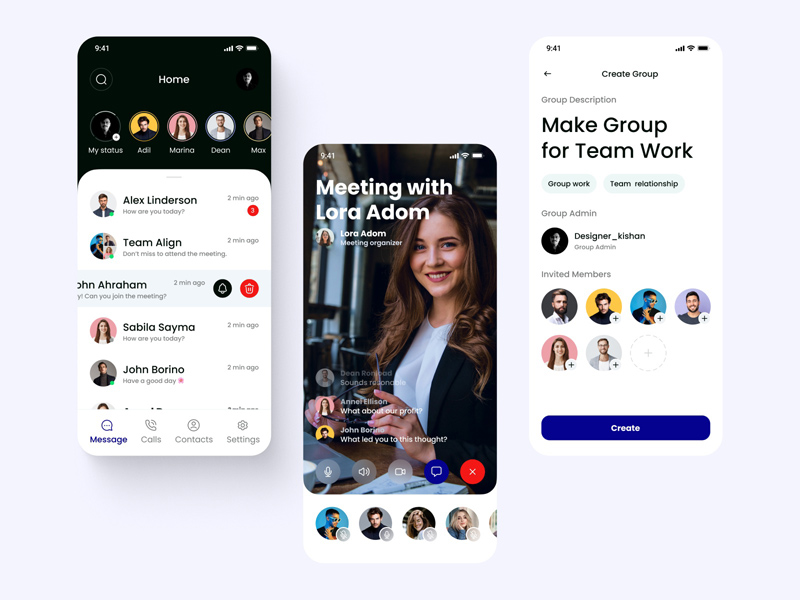
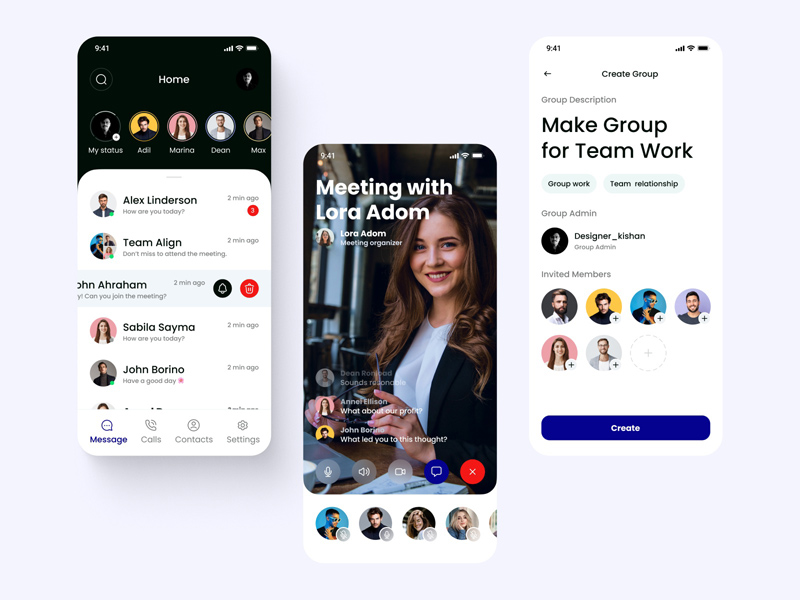
Kishan's UI design for a chat and messaging app features a clean and modern look. The overall appearance of the UI is minimalistic, with the most important elements placed prominently in the center. Navigation is intuitive, with intuitively placed buttons, icons, and menus. The color palette is composed of muted yet vibrant colors, providing a pleasant visual aesthetic.
Kishan's UI design provides an exemplary example for anyone looking to create a modern and user-friendly chat and messaging app UI. Downloading Kishan's UI design from Figma is a great way to get started. Before getting started, however, it is important to take a look at Kishan's other work to get a better understanding of the design principles and aesthetic used in the UI design.
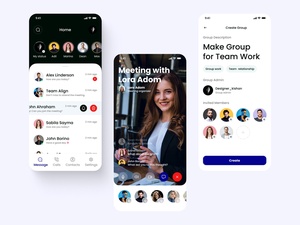
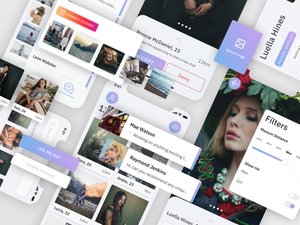
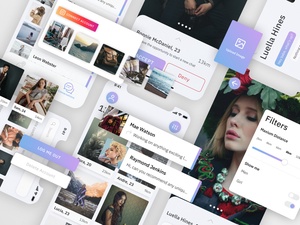
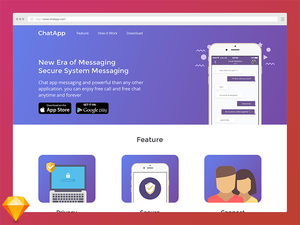
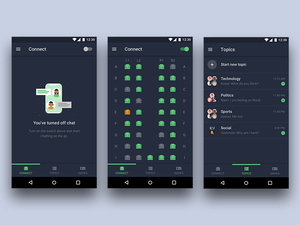
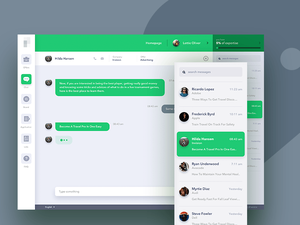
Kishan has created a wealth of exemplary works in various types of UI design. Looking at these works will give anyone a better understanding of the design principles and aesthetic used in Kishan's chat and messaging app UI. In addition, looking at Kishan's other work can help to provide inspiration and ideas on how to further customize and improve the UI design.
So, if you're looking to create a modern and user-friendly chat and messaging app UI with Figma, be sure to check out Kishan's work. By downloading Kishan's UI design and taking a look at his other works, you will be sure to have a UI design that is both pleasing to the eye and intuitive to the user. Happy downloading!
 Designing a user interface (UI) for an app that allows users to easily communicate with each other is no small feat. Luckily, Figma provides a powerful toolkit to make the process easier, and designer Kishan has provided an exemplary example.
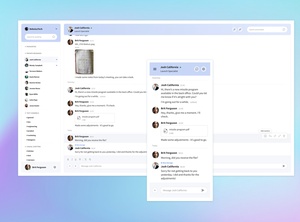
Kishan's UI design for a chat and messaging app features a clean and modern look. The overall appearance of the UI is minimalistic, with the most important elements placed prominently in the center. Navigation is intuitive, with intuitively placed buttons, icons, and menus. The color palette is composed of muted yet vibrant colors, providing a pleasant visual aesthetic.
Kishan's UI design provides an exemplary example for anyone looking to create a modern and user-friendly chat and messaging app UI. Downloading Kishan's UI design from Figma is a great way to get started. Before getting started, however, it is important to take a look at Kishan's other work to get a better understanding of the design principles and aesthetic used in the UI design.
Kishan has created a wealth of exemplary works in various types of UI design. Looking at these works will give anyone a better understanding of the design principles and aesthetic used in Kishan's chat and messaging app UI. In addition, looking at Kishan's other work can help to provide inspiration and ideas on how to further customize and improve the UI design.
So, if you're looking to create a modern and user-friendly chat and messaging app UI with Figma, be sure to check out Kishan's work. By downloading Kishan's UI design and taking a look at his other works, you will be sure to have a UI design that is both pleasing to the eye and intuitive to the user. Happy downloading!
Designing a user interface (UI) for an app that allows users to easily communicate with each other is no small feat. Luckily, Figma provides a powerful toolkit to make the process easier, and designer Kishan has provided an exemplary example.
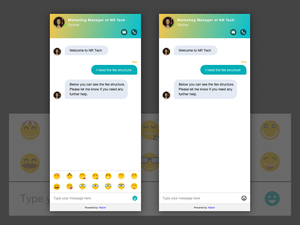
Kishan's UI design for a chat and messaging app features a clean and modern look. The overall appearance of the UI is minimalistic, with the most important elements placed prominently in the center. Navigation is intuitive, with intuitively placed buttons, icons, and menus. The color palette is composed of muted yet vibrant colors, providing a pleasant visual aesthetic.
Kishan's UI design provides an exemplary example for anyone looking to create a modern and user-friendly chat and messaging app UI. Downloading Kishan's UI design from Figma is a great way to get started. Before getting started, however, it is important to take a look at Kishan's other work to get a better understanding of the design principles and aesthetic used in the UI design.
Kishan has created a wealth of exemplary works in various types of UI design. Looking at these works will give anyone a better understanding of the design principles and aesthetic used in Kishan's chat and messaging app UI. In addition, looking at Kishan's other work can help to provide inspiration and ideas on how to further customize and improve the UI design.
So, if you're looking to create a modern and user-friendly chat and messaging app UI with Figma, be sure to check out Kishan's work. By downloading Kishan's UI design and taking a look at his other works, you will be sure to have a UI design that is both pleasing to the eye and intuitive to the user. Happy downloading!