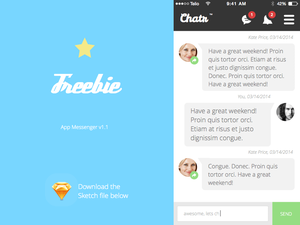
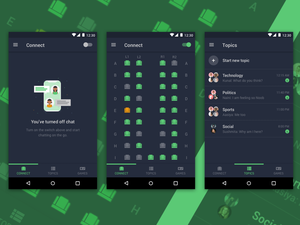
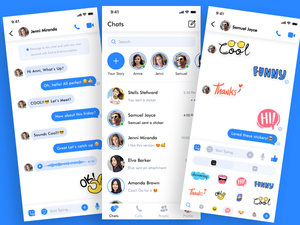
Chat App UI

Das Entwerfen einer Benutzeroberfläche (UI) für eine App, mit der Benutzer einfach miteinander kommunizieren können, ist keine kleine Leistung. Glücklicherweise bietet Figma ein leistungsstarkes Toolkit, um den Prozess zu vereinfachen, und Designer Kishan hat ein Beispiel für ein Beispiel für ein Beispiel.
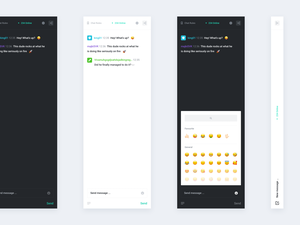
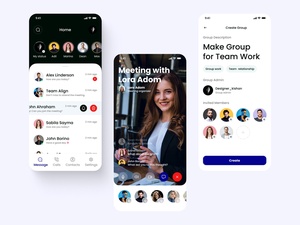
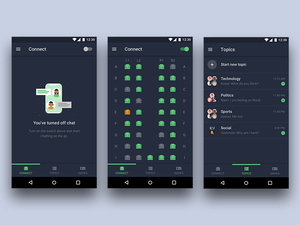
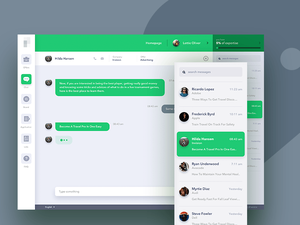
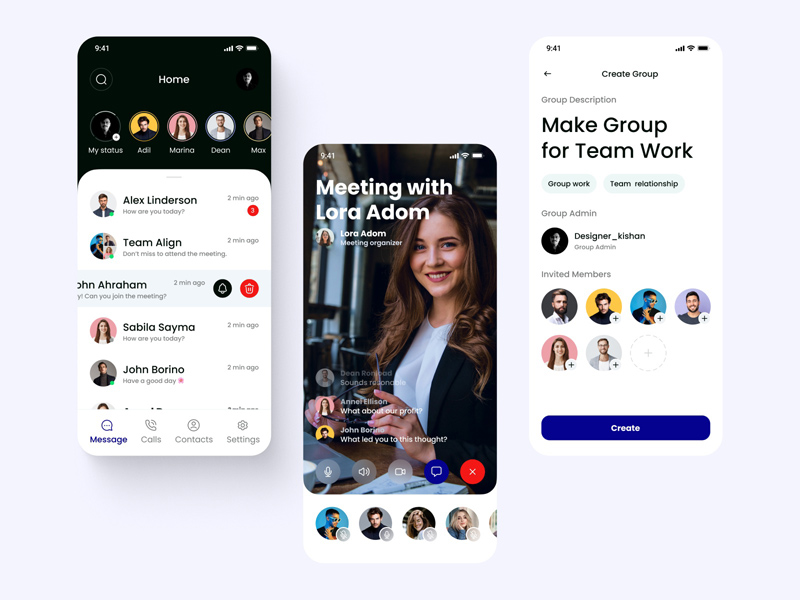
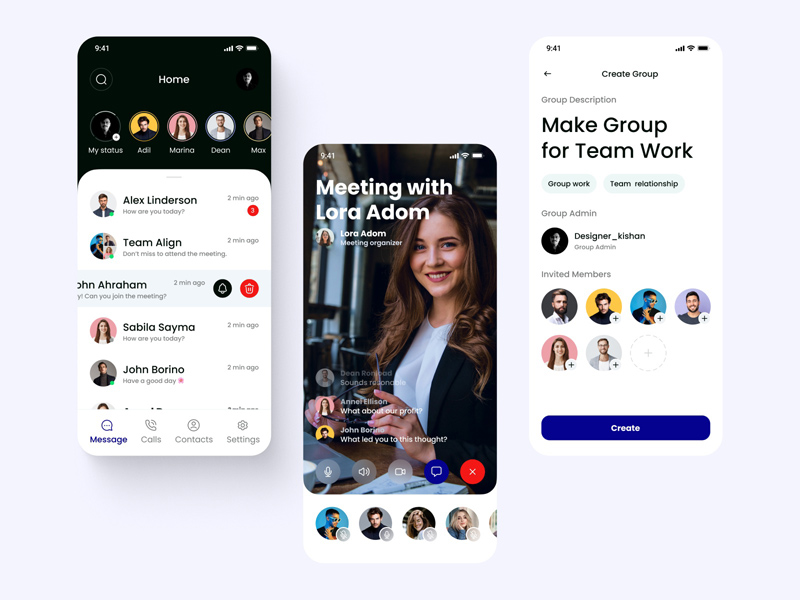
Kishans UI -Design für eine Chat- und Messaging -App bietet einen sauberen und modernen Look. Das Gesamterscheinung der Benutzeroberfläche ist minimalistisch, wobei die wichtigsten Elemente prominent in der Mitte platziert sind. Die Navigation ist intuitiv mit intuitiv platzierten Tasten, Symbolen und Menüs. Die Farbpalette besteht aus gedämpften, aber lebendigen Farben und sorgt für eine angenehme visuelle Ästhetik.
Das UI-Design von Kishan bietet ein vorbildliches Beispiel für alle, die eine moderne und benutzerfreundliche Chat- und Messaging-App-UI erstellen möchten. Das Herunterladen von Kishans UI -Design von Figma ist eine großartige Möglichkeit, um loszulegen. Bevor Sie anfangen, ist es jedoch wichtig, sich Kishans andere Arbeit ansehen, um die Designprinzipien und die Ästhetik im UI -Design besser zu verstehen.
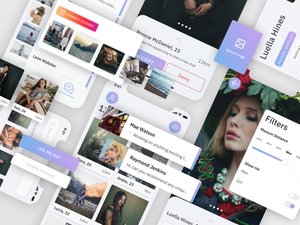
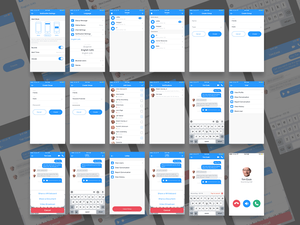
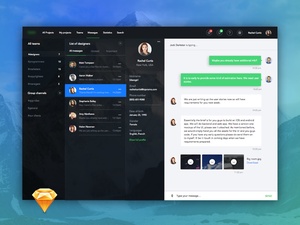
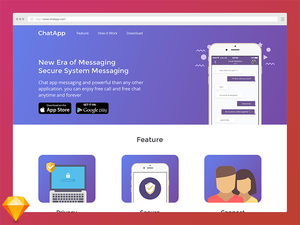
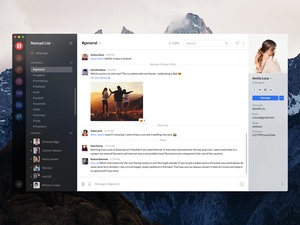
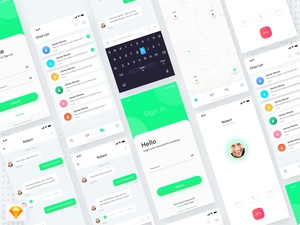
Kishan hat eine Fülle von vorbildlichen Werken in verschiedenen Arten von UI -Design geschaffen. Wenn Sie sich diese Werke ansehen, wird jedem ein besseres Verständnis der Designprinzipien und der Ästhetik in Kishans Chat- und Messaging -App -Benutzeroberfläche vermittelt. Darüber hinaus kann es dazu beitragen, Kishans andere Arbeit zu betrachten, um Inspiration und Ideen zu bieten, wie das UI -Design weiter angepasst und verbessert werden kann.
Wenn Sie also eine moderne und benutzerfreundliche Chat- und Messaging-App-Benutzeroberfläche mit Figma erstellen möchten, lesen Sie unbedingt Kishans Arbeit. Durch das Herunterladen von Kishans UI -Design und einen Blick auf seine anderen Werke werden Sie sicher ein UI -Design haben, das sowohl für das Auge als auch für den Benutzer intuitiv ist. Viel Spaß beim Herunterladen!
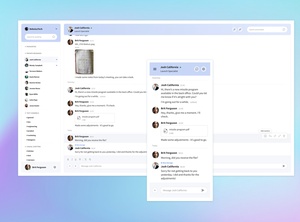
 Das Entwerfen einer Benutzeroberfläche (UI) für eine App, mit der Benutzer einfach miteinander kommunizieren können, ist keine kleine Leistung. Glücklicherweise bietet Figma ein leistungsstarkes Toolkit, um den Prozess zu vereinfachen, und Designer Kishan hat ein Beispiel für ein Beispiel für ein Beispiel.
Kishans UI -Design für eine Chat- und Messaging -App bietet einen sauberen und modernen Look. Das Gesamterscheinung der Benutzeroberfläche ist minimalistisch, wobei die wichtigsten Elemente prominent in der Mitte platziert sind. Die Navigation ist intuitiv mit intuitiv platzierten Tasten, Symbolen und Menüs. Die Farbpalette besteht aus gedämpften, aber lebendigen Farben und sorgt für eine angenehme visuelle Ästhetik.
Das UI-Design von Kishan bietet ein vorbildliches Beispiel für alle, die eine moderne und benutzerfreundliche Chat- und Messaging-App-UI erstellen möchten. Das Herunterladen von Kishans UI -Design von Figma ist eine großartige Möglichkeit, um loszulegen. Bevor Sie anfangen, ist es jedoch wichtig, sich Kishans andere Arbeit ansehen, um die Designprinzipien und die Ästhetik im UI -Design besser zu verstehen.
Kishan hat eine Fülle von vorbildlichen Werken in verschiedenen Arten von UI -Design geschaffen. Wenn Sie sich diese Werke ansehen, wird jedem ein besseres Verständnis der Designprinzipien und der Ästhetik in Kishans Chat- und Messaging -App -Benutzeroberfläche vermittelt. Darüber hinaus kann es dazu beitragen, Kishans andere Arbeit zu betrachten, um Inspiration und Ideen zu bieten, wie das UI -Design weiter angepasst und verbessert werden kann.
Wenn Sie also eine moderne und benutzerfreundliche Chat- und Messaging-App-Benutzeroberfläche mit Figma erstellen möchten, lesen Sie unbedingt Kishans Arbeit. Durch das Herunterladen von Kishans UI -Design und einen Blick auf seine anderen Werke werden Sie sicher ein UI -Design haben, das sowohl für das Auge als auch für den Benutzer intuitiv ist. Viel Spaß beim Herunterladen!
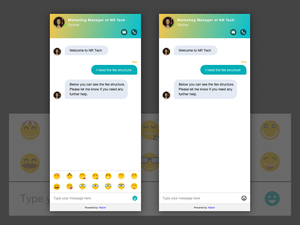
Das Entwerfen einer Benutzeroberfläche (UI) für eine App, mit der Benutzer einfach miteinander kommunizieren können, ist keine kleine Leistung. Glücklicherweise bietet Figma ein leistungsstarkes Toolkit, um den Prozess zu vereinfachen, und Designer Kishan hat ein Beispiel für ein Beispiel für ein Beispiel.
Kishans UI -Design für eine Chat- und Messaging -App bietet einen sauberen und modernen Look. Das Gesamterscheinung der Benutzeroberfläche ist minimalistisch, wobei die wichtigsten Elemente prominent in der Mitte platziert sind. Die Navigation ist intuitiv mit intuitiv platzierten Tasten, Symbolen und Menüs. Die Farbpalette besteht aus gedämpften, aber lebendigen Farben und sorgt für eine angenehme visuelle Ästhetik.
Das UI-Design von Kishan bietet ein vorbildliches Beispiel für alle, die eine moderne und benutzerfreundliche Chat- und Messaging-App-UI erstellen möchten. Das Herunterladen von Kishans UI -Design von Figma ist eine großartige Möglichkeit, um loszulegen. Bevor Sie anfangen, ist es jedoch wichtig, sich Kishans andere Arbeit ansehen, um die Designprinzipien und die Ästhetik im UI -Design besser zu verstehen.
Kishan hat eine Fülle von vorbildlichen Werken in verschiedenen Arten von UI -Design geschaffen. Wenn Sie sich diese Werke ansehen, wird jedem ein besseres Verständnis der Designprinzipien und der Ästhetik in Kishans Chat- und Messaging -App -Benutzeroberfläche vermittelt. Darüber hinaus kann es dazu beitragen, Kishans andere Arbeit zu betrachten, um Inspiration und Ideen zu bieten, wie das UI -Design weiter angepasst und verbessert werden kann.
Wenn Sie also eine moderne und benutzerfreundliche Chat- und Messaging-App-Benutzeroberfläche mit Figma erstellen möchten, lesen Sie unbedingt Kishans Arbeit. Durch das Herunterladen von Kishans UI -Design und einen Blick auf seine anderen Werke werden Sie sicher ein UI -Design haben, das sowohl für das Auge als auch für den Benutzer intuitiv ist. Viel Spaß beim Herunterladen!