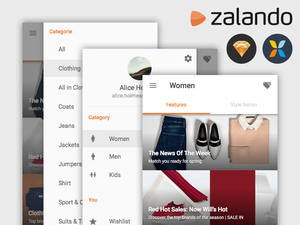
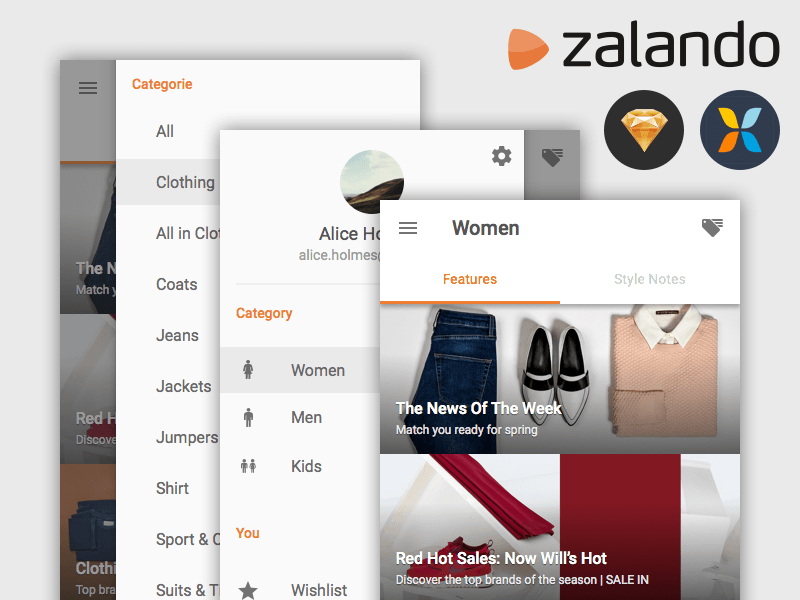
Zalando素材デザインUISketchリソース
 楽しい時間!!:-)
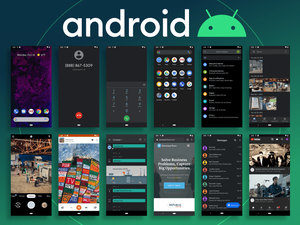
私はAndroidのZalandoアプリを見ていました。私は材料設計のコンセプトを適用し、このデザインを思い付きます。
Sketchファイルリソースを添付しました。Mockupには以下が含まれます。
楽しい時間!!:-)
私はAndroidのZalandoアプリを見ていました。私は材料設計のコンセプトを適用し、このデザインを思い付きます。
Sketchファイルリソースを添付しました。Mockupには以下が含まれます。- ホームページ。
- サイドバー引き出し。
- カテゴリサイドバー;
- ショップページ;
- 並べ替えメニュー
- フィルタメニュー。
··それをそれと一緒に遊ぶ!!!!:-NS 私はまたPixateでプロトタイプを構築する際に何度も過ごしました。素晴らしいプロトタイピングツール私は言わなければなりません - 私は初めて試してみました。 プロトタイプはNexus 5に最適化されています.Iphoneでも機能します(iPhone 5で試してみました)が少し異なり、異なるところに行動します。とにかく、あなたがプロトタイプを試してみたいのなら、必ずPixateアプリデバイスにインストールされています。それからあなたのデバイスからこのリンクを開き、Pixateアプリにリダイレクトされます...ここに行きます!:-)ログインまたはアカウントを作成する必要はありません。:-) ここでリンク:http:// Spreen Duzzy。io /私は怖い8888♥49は空腹ではない6プロトタイプでホームページをスクロールすることができ、リストの最初の項目をタップします(これによりショップページ、スクロールできます)、両方のサイドメニューを開きます。このザランド材料設計UIはによって設計されました トバンス・クレラリ  -  & ;ドリブルの  -  & ;ツイッター  -  & ;Webサイト  -  & ;ソースページ