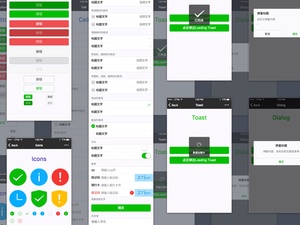
最小限のドットアイコン(ドティックン)
Using free SVG icons in your design projects, websites, presentations, and more offers several advantages:
-
Scalability: SVG icons are vector-based, which means they can be scaled to any size without loss of quality. This is particularly important for responsive web design, ensuring that icons look crisp on all screen sizes and resolutions.
-
Consistency: SVG icons are consistent in appearance and quality, regardless of the size at which they are displayed. This consistency is important for maintaining a professional and polished look in your design work.
-
Accessibility: SVG icons can be styled with CSS, making it easier to ensure that icons meet accessibility standards. You can adjust the colors, sizes, and other attributes to enhance readability and usability for all users.
-
Browser Compatibility: SVG icons are well-supported across modern web browsers. This broad compatibility ensures that your icons will display correctly for the majority of your website visitors.
-
Customization: SVG icons are versatile and can be easily customized to match your design's color scheme and style. You can modify the fill color, stroke color, and other attributes to fit your project's visual identity.
-
File Size: SVG files tend to have smaller file sizes compared to raster formats like PNG or JPG. This can lead to faster page loading times and improved website performance.
-
Interactivity: SVG icons can be animated, providing opportunities to create engaging and interactive user experiences. They can also be manipulated using JavaScript for dynamic effects.
-
Search Engine Optimization: Because SVG icons are text-based, search engines can index and understand them, potentially improving your website's SEO.
-
Consolidation: Using a set of SVG icons allows for a consistent design language across your project. Icons can be organized and categorized for easy access and implementation.
-
Cross-Platform Compatibility: SVG icons can be used across different platforms and applications, making them a versatile choice for various design projects, from websites to mobile apps.
When using free SVG icons, it's essential to ensure that you have the appropriate rights or licenses for their use. If you're working on a commercial project, verify that the icons can be used for commercial purposes, and always give proper attribution if required.
Finally, organizing and categorizing your icon library can save time and streamline your design process. Having a well-structured library of SVG icons makes it easy to find and use the right icons for your projects efficiently.