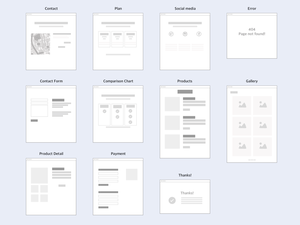
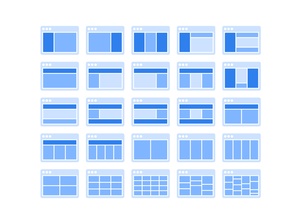
Cartes de sitemap gratuites faites avec Figma

Figma is indeed a fantastic tool for web-based design, combining the best of both Sketch and Invision. It's a great option for designers looking for an intuitive and collaborative design experience.
For those getting started with Figma, here's an exercise to help you get comfortable with the platform:
1. Familiarize yourself with the interface: Take some time to explore Figma's layout, including the toolbar, layers panel, and design canvas. Familiarity with these elements will make your design process smoother.
2. Create a simple UI: Start by designing a basic user interface for a website or app. Practice using Figma's tools, such as the shape, text, and pen tools, to create buttons, headers, and content sections.
3. Master artboards and frames: Utilize artboards to organize your design and create multiple screens or pages. Learn how to group elements within frames and use constraints to maintain responsiveness.
4. Collaborate and share: Figma shines in its collaborative features. Invite a friend or colleague to collaborate on a design, or share your work with others for feedback.
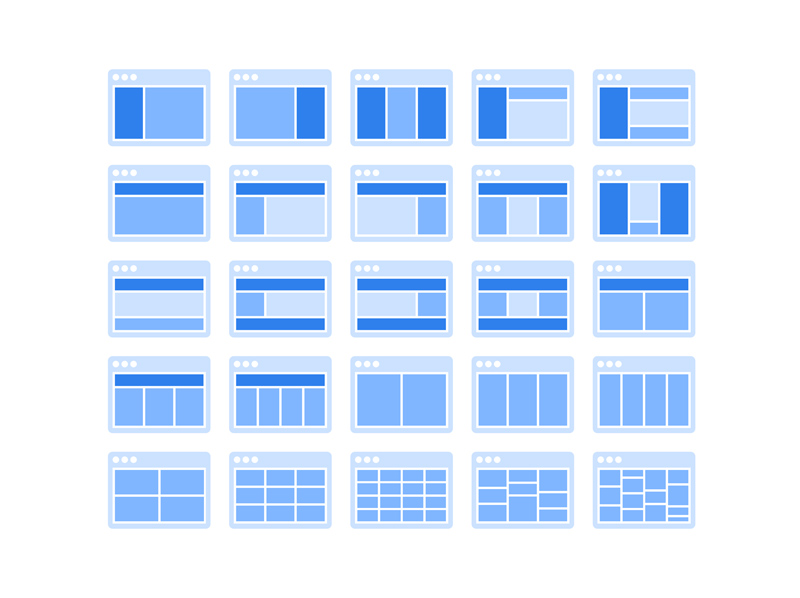
Now, back to the sitemap cards by Jordan Blakey. This free resource can be a valuable asset for your design projects, helping you plan and structure the navigation flow of a website or app. Don't forget to explore other resources crafted by the author; you might find more useful elements to elevate your designs.
Enjoy your journey with Figma, and may your design skills grow with each project you undertake! Happy designing!