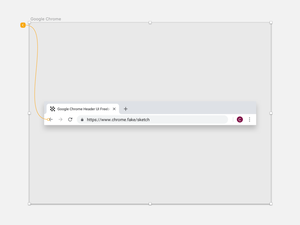
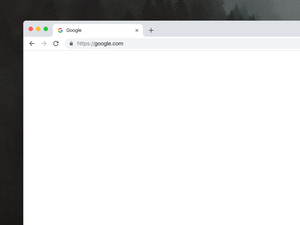
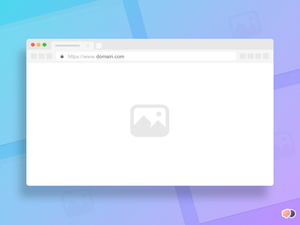
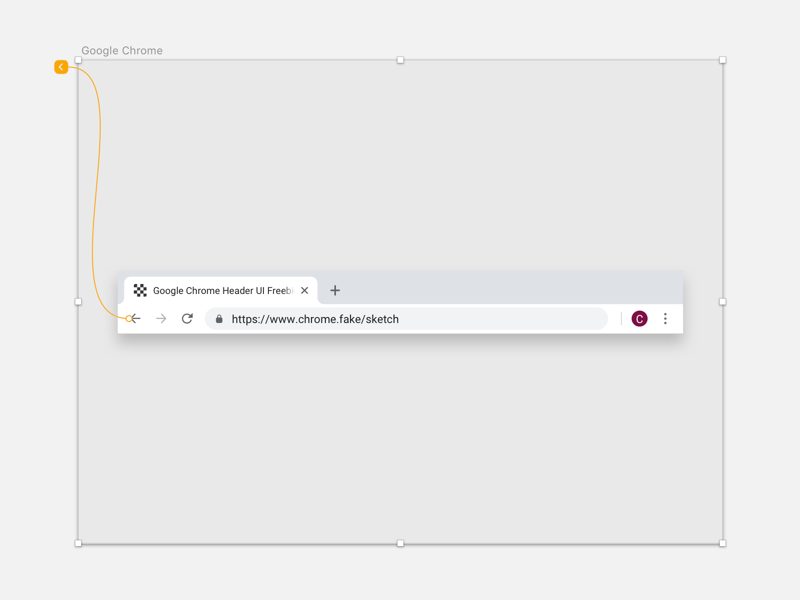
Google Chrome Browser Sketch Resource
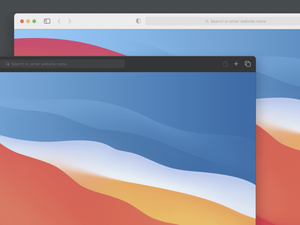
 I always thought that looking at Artboards in Sketch Preview when designing for web felt off, because you were always out of context. I used to just screenshot the browser header and drop that in the Artboard, which worked but you could never resize or change anything about it like the URL or Title. This is hopefully a lot nicer to use.
I always thought that looking at Artboards in Sketch Preview when designing for web felt off, because you were always out of context. I used to just screenshot the browser header and drop that in the Artboard, which worked but you could never resize or change anything about it like the URL or Title. This is hopefully a lot nicer to use. You can resize it, change the favicon, use the browser back button in prototype mode, etc. I hope you find it useful. This Google Chrome Browser was designed by Clemens Morris - Dribbble - Website - Source page