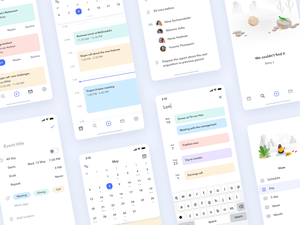
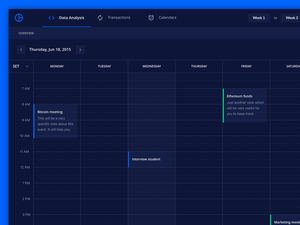
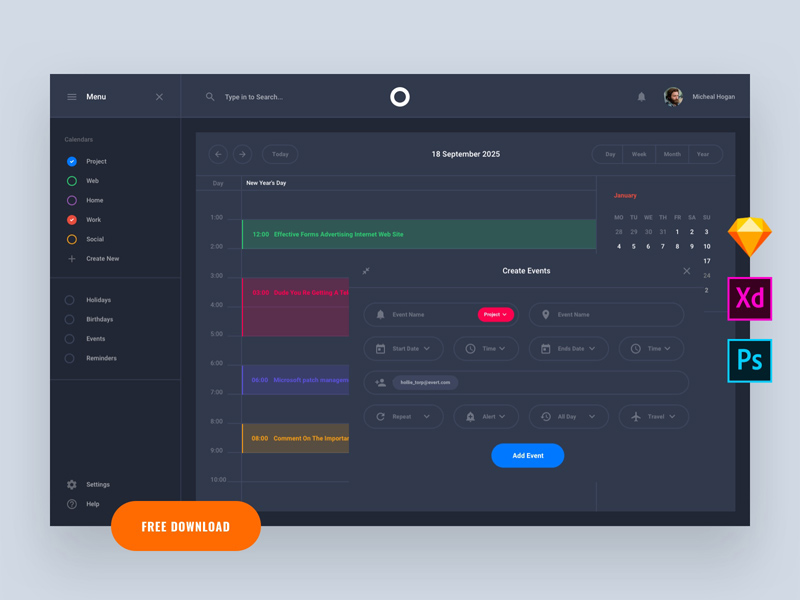
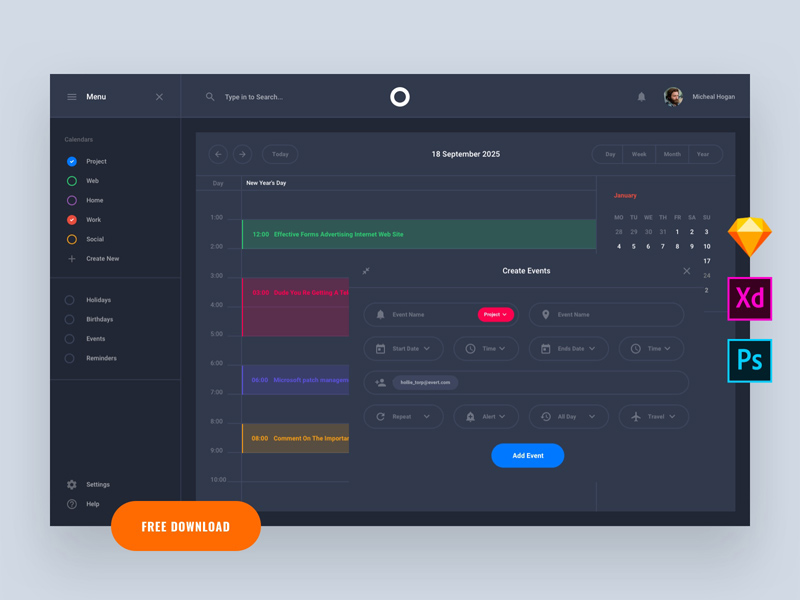
Dark Calendar Dashboard XD -Vorlage

Die Design -Community hat mit Spline die großzügige Teile ihres Dark -Kalender -Dashboards viel zu dankbar. Dieses hoch funktionsfähige und ästhetisch ansprechende Design ist ein gutes Beispiel dafür, wie die Prinzipien von UI und UX kombiniert werden können, um eine leistungsstarke Benutzererfahrung zu schaffen.
Spline One hat bemerkenswerte Weitsicht gezeigt, das Potenzial dieses Dark -Kalender -Dashboards zu erkennen und es der Designgemeinschaft zur Verfügung zu stellen. Durch die Erstellung eines Designs, das sowohl benutzerfreundlich als auch visuell ansprechend ist, hat Spline One eine Welt voller Möglichkeiten für Entwickler und Designer eröffnet. Mit seinem eleganten Styling und seiner intuitiven Navigation ist dieses Dashboard ein Beispiel dafür, was auf Details geschenkt wird und der Benutzer in der Mitte des Entwurfsprozesses gehalten wird.
Zusätzlich zu seinen ästhetischen und navigationalen Merkmalen verfügt das Dark -Kalender -Dashboard auch über eine Reihe praktischer Funktionen, die es für die Designgemeinschaft zu einem wertvollen Vorteil machen. Es ist gut organisiert, einfach zu bedienen und kann so angepasst werden, dass sie den Anforderungen einzelner Projekte entsprechen. Dies macht es zu einem großartigen Ausgangspunkt für jedes Designprojekt und kann dazu beitragen, wertvolle Zeit und Ressourcen zu sparen.
Zusammenfassend ist das Spline -das -großzügige Austausch ihres Dark -Kalender -Dashboards ein großartiges Geschenk für die Design -Community. Das Dashboard ist nicht nur ästhetisch ansprechend und intuitiv navigierbar, sondern bietet auch eine Reihe praktischer Funktionen, die es zu einem wertvollen Kapital in jedem Designprojekt machen. Die Voraussicht und Großzügigkeit von Spline sind bewundernswert, und ihre Bemühungen werden in den kommenden Jahren mit Sicherheit Belohnungen für die Designgemeinschaft nutzen.
 Die Design -Community hat mit Spline die großzügige Teile ihres Dark -Kalender -Dashboards viel zu dankbar. Dieses hoch funktionsfähige und ästhetisch ansprechende Design ist ein gutes Beispiel dafür, wie die Prinzipien von UI und UX kombiniert werden können, um eine leistungsstarke Benutzererfahrung zu schaffen.
Spline One hat bemerkenswerte Weitsicht gezeigt, das Potenzial dieses Dark -Kalender -Dashboards zu erkennen und es der Designgemeinschaft zur Verfügung zu stellen. Durch die Erstellung eines Designs, das sowohl benutzerfreundlich als auch visuell ansprechend ist, hat Spline One eine Welt voller Möglichkeiten für Entwickler und Designer eröffnet. Mit seinem eleganten Styling und seiner intuitiven Navigation ist dieses Dashboard ein Beispiel dafür, was auf Details geschenkt wird und der Benutzer in der Mitte des Entwurfsprozesses gehalten wird.
Zusätzlich zu seinen ästhetischen und navigationalen Merkmalen verfügt das Dark -Kalender -Dashboard auch über eine Reihe praktischer Funktionen, die es für die Designgemeinschaft zu einem wertvollen Vorteil machen. Es ist gut organisiert, einfach zu bedienen und kann so angepasst werden, dass sie den Anforderungen einzelner Projekte entsprechen. Dies macht es zu einem großartigen Ausgangspunkt für jedes Designprojekt und kann dazu beitragen, wertvolle Zeit und Ressourcen zu sparen.
Zusammenfassend ist das Spline -das -großzügige Austausch ihres Dark -Kalender -Dashboards ein großartiges Geschenk für die Design -Community. Das Dashboard ist nicht nur ästhetisch ansprechend und intuitiv navigierbar, sondern bietet auch eine Reihe praktischer Funktionen, die es zu einem wertvollen Kapital in jedem Designprojekt machen. Die Voraussicht und Großzügigkeit von Spline sind bewundernswert, und ihre Bemühungen werden in den kommenden Jahren mit Sicherheit Belohnungen für die Designgemeinschaft nutzen.
Die Design -Community hat mit Spline die großzügige Teile ihres Dark -Kalender -Dashboards viel zu dankbar. Dieses hoch funktionsfähige und ästhetisch ansprechende Design ist ein gutes Beispiel dafür, wie die Prinzipien von UI und UX kombiniert werden können, um eine leistungsstarke Benutzererfahrung zu schaffen.
Spline One hat bemerkenswerte Weitsicht gezeigt, das Potenzial dieses Dark -Kalender -Dashboards zu erkennen und es der Designgemeinschaft zur Verfügung zu stellen. Durch die Erstellung eines Designs, das sowohl benutzerfreundlich als auch visuell ansprechend ist, hat Spline One eine Welt voller Möglichkeiten für Entwickler und Designer eröffnet. Mit seinem eleganten Styling und seiner intuitiven Navigation ist dieses Dashboard ein Beispiel dafür, was auf Details geschenkt wird und der Benutzer in der Mitte des Entwurfsprozesses gehalten wird.
Zusätzlich zu seinen ästhetischen und navigationalen Merkmalen verfügt das Dark -Kalender -Dashboard auch über eine Reihe praktischer Funktionen, die es für die Designgemeinschaft zu einem wertvollen Vorteil machen. Es ist gut organisiert, einfach zu bedienen und kann so angepasst werden, dass sie den Anforderungen einzelner Projekte entsprechen. Dies macht es zu einem großartigen Ausgangspunkt für jedes Designprojekt und kann dazu beitragen, wertvolle Zeit und Ressourcen zu sparen.
Zusammenfassend ist das Spline -das -großzügige Austausch ihres Dark -Kalender -Dashboards ein großartiges Geschenk für die Design -Community. Das Dashboard ist nicht nur ästhetisch ansprechend und intuitiv navigierbar, sondern bietet auch eine Reihe praktischer Funktionen, die es zu einem wertvollen Kapital in jedem Designprojekt machen. Die Voraussicht und Großzügigkeit von Spline sind bewundernswert, und ihre Bemühungen werden in den kommenden Jahren mit Sicherheit Belohnungen für die Designgemeinschaft nutzen.